我正在使用Bootstrap日期选择器,因为它太小了,所以我改变了它的大小。 我使用了以下css:
.ui-datepicker.ui-widget.ui-widget-content{
font-size: 45px !important;
max-height: fit-content !important;
}
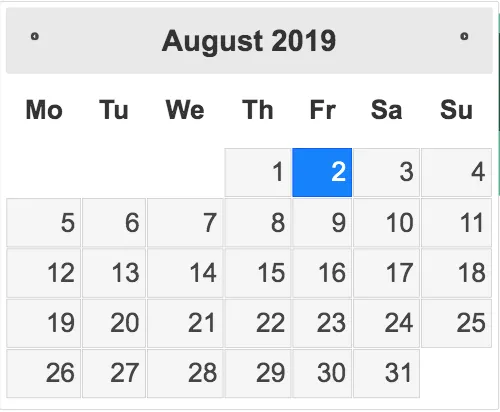
然而,现在更改月份的箭头与小部件中的其他所有内容相比太小了。
我的问题是我无法改变尺寸。我试着按以下方式更改ui-icon 的width和height。
.ui-icon{
width: 32px //double than before
height: 32px //double than before
}
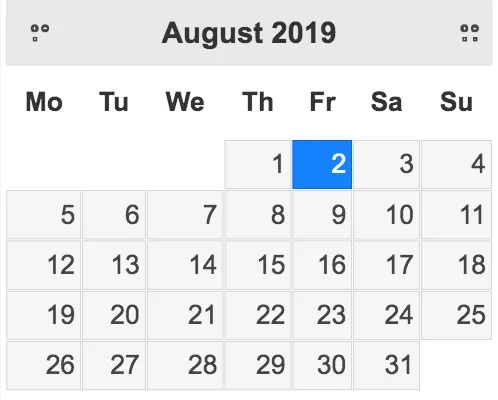
但它只是显示更多的图标:
令人惊讶的是,我找不到任何类似的话题。
需要帮助吗?