我在Stack Overflow上找到了类似的问题,但它们都是一年或两年前解决的。现在Chart.js已经升级到版本2,并且文档发生了很多变化。请问有人能够帮忙展示一个带标签的饼图示例 - 或者是所有分段工具提示都可见的饼图?
更新
感谢@potatopeelings,他的答案在Chart.js v2.1中完美地工作。
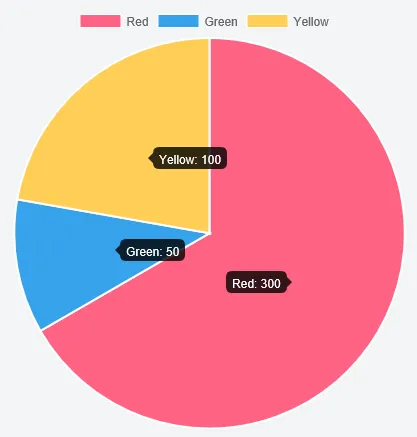
虽然我最初在这里问如何永久显示饼图工具提示,但我发现了一个更好的解决方案:将值以百分比形式显示为标签!现在在Chart.js v2.1中启用了饼图的选项:
animation: {
duration: 0,
onComplete: function () {
var self = this,
chartInstance = this.chart,
ctx = chartInstance.ctx;
ctx.font = '18px Arial';
ctx.textAlign = "center";
ctx.fillStyle = "#ffffff";
Chart.helpers.each(self.data.datasets.forEach(function (dataset, datasetIndex) {
var meta = self.getDatasetMeta(datasetIndex),
total = 0, //total values to compute fraction
labelxy = [],
offset = Math.PI / 2, //start sector from top
radius,
centerx,
centery,
lastend = 0; //prev arc's end line: starting with 0
for (var val of dataset.data) { total += val; }
Chart.helpers.each(meta.data.forEach( function (element, index) {
radius = 0.9 * element._model.outerRadius - element._model.innerRadius;
centerx = element._model.x;
centery = element._model.y;
var thispart = dataset.data[index],
arcsector = Math.PI * (2 * thispart / total);
if (element.hasValue() && dataset.data[index] > 0) {
labelxy.push(lastend + arcsector / 2 + Math.PI + offset);
}
else {
labelxy.push(-1);
}
lastend += arcsector;
}), self)
var lradius = radius * 3 / 4;
for (var idx in labelxy) {
if (labelxy[idx] === -1) continue;
var langle = labelxy[idx],
dx = centerx + lradius * Math.cos(langle),
dy = centery + lradius * Math.sin(langle),
val = Math.round(dataset.data[idx] / total * 100);
ctx.fillText(val + '%', dx, dy);
}
}), self);
}
},