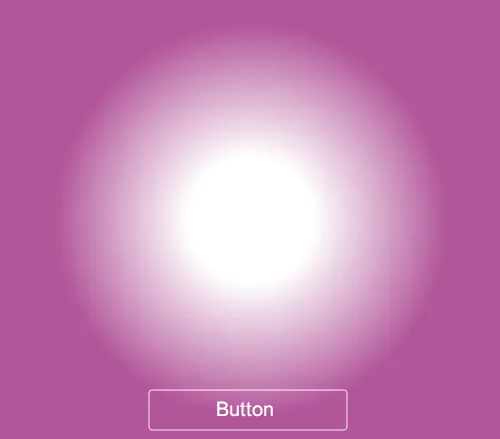
这是我试图只用CSS渐变构建的按钮渐变:
这通常很容易实现,但正如您所看到的,顶部的渐变看起来更像一个大的裁剪径向渐变,因为它在中间向下倾斜,并且没有延伸到边缘。
那么,有什么想法可以通过CSS实现这个效果吗?
这通常很容易实现,但正如您所看到的,顶部的渐变看起来更像一个大的裁剪径向渐变,因为它在中间向下倾斜,并且没有延伸到边缘。
那么,有什么想法可以通过CSS实现这个效果吗?

这个解决方案与simshaun的优秀方案非常接近。但是,由于我喜欢挑战,我想尝试一些不需要额外标记的方法,我想出了这个:

.upgrade {
background: #FF3397;
color: #FFF;
float: left;
height: 30px;
line-height: 30px;
position: relative;
text-align: center;
width: 160px;
-webkit-box-shadow: 0px 0px 3px #999;
-moz-box-shadow: 0px 0px 3px #999;
box-shadow: 0px 0px 3px #999;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: 1px -1px 3px #E60071;
filter: dropshadow(color=#666, offx=2, offy=-2);
font-family: Verdana, Sans-Serif;
font-size: 12px;
font-weight: bold;
}
.upgrade span {
background-image: -moz-radial-gradient(50% 50% 90deg,ellipse contain, #FFFFFF, rgba(255, 255, 255, 0));
background-image: -webkit-gradient(radial, 50% -50%, 51, 50% 0, 110, from(#FFFFFF), to(rgba(255, 255, 255, 0)));
display: block;
height: 100px;
left: -50px;
position: absolute;
top: -70px;
width: 260px;
z-index: 1;
}
.upgrade div {
z-index 2;
}HTML
<div class="upgrade"><span></span><div>Upgrade for more</div></div>只是为了好玩,我把这个东西拼凑在一起,但谁知道它在Chrome之外会做什么。我以前从未尝试过径向渐变,但这很有趣 - 我想也许我的(可怕的)CSS可以为你的项目提供一些启示。
CSS:
#button {
display: table;
-moz-border-radius: 5px;
border-radius: 5px;
margin: 50px auto;
padding: 10px;
background:
-webkit-gradient(radial, 50% -200%, 180, 50% -110%, 35, from(#f81499), to(#fff), color-stop(.7,#f81499));
color: #fff;
text-shadow: 0px -1px 0 rgba(0,0,0,.25);
font-family: "droid sans", sans-serif;
font-size: 13px;
-webkit-box-shadow: 0px 1px 0px rgba(0,0,0,0.25);
}
HTML:
<html>
<head>
<title></title>
<link type="text/css" href="test.css" rel="stylesheet" />
</head>
<body>
<div id="button">Upgrade for more</div>
</body>
</html>
这不是一个完整的答案,但可能会有用。
http://css-tricks.com/css3-gradients/
Chris在这里有一个例子:
http://css-tricks.com/examples/CSS3Gradient/
使用径向渐变。这是使用CSS3和特定于浏览器的实现,可能不受旧版浏览器支持。
否则,我不知道如何在不使用图像的情况下完成此操作。
希望这可以帮到你。
Bob