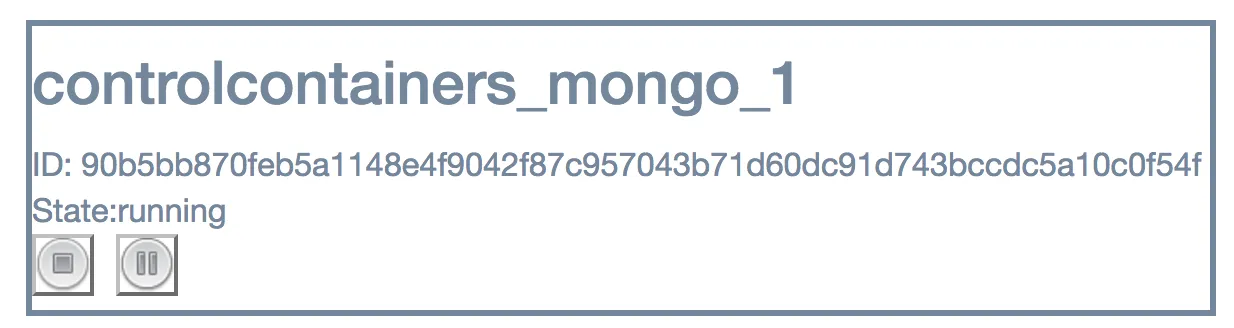
我想创建一个包含信息的容器(一个盒子),我想固定其大小,但同时又希望能够响应式地展示。看一下这张图片,就能更好地理解我的意思:
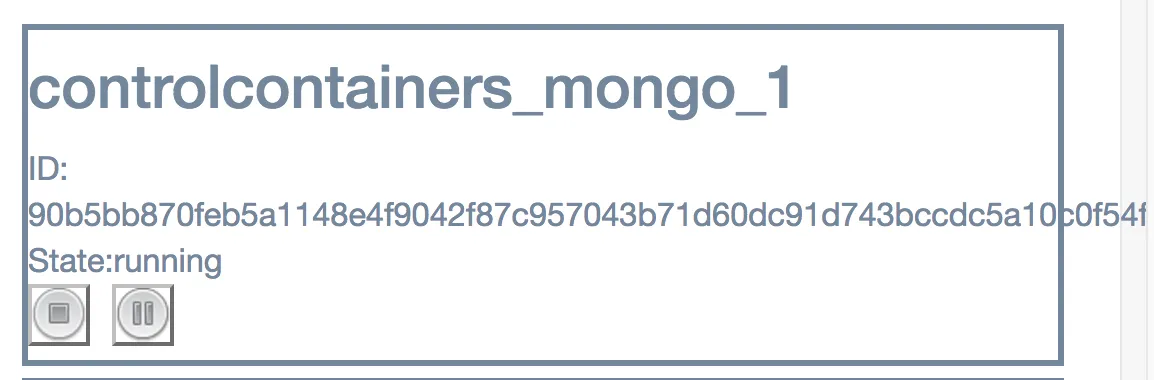
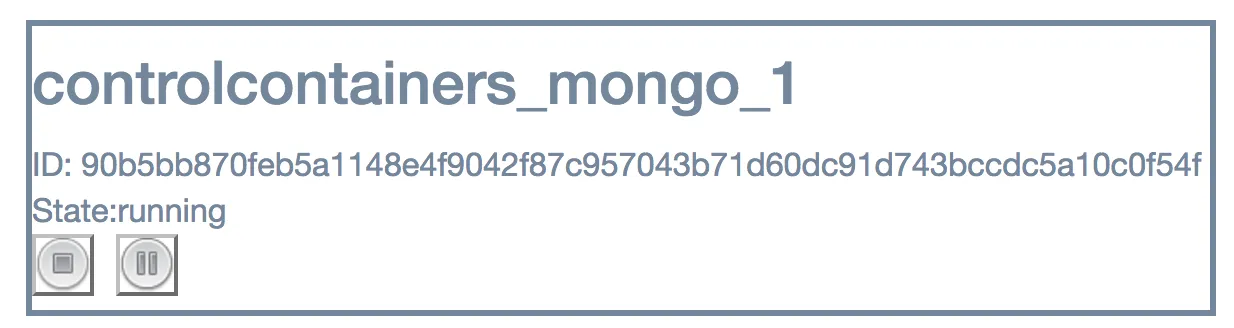
所以允许这样做: 同样,目前这种情况也可以:
同样,目前这种情况也可以:
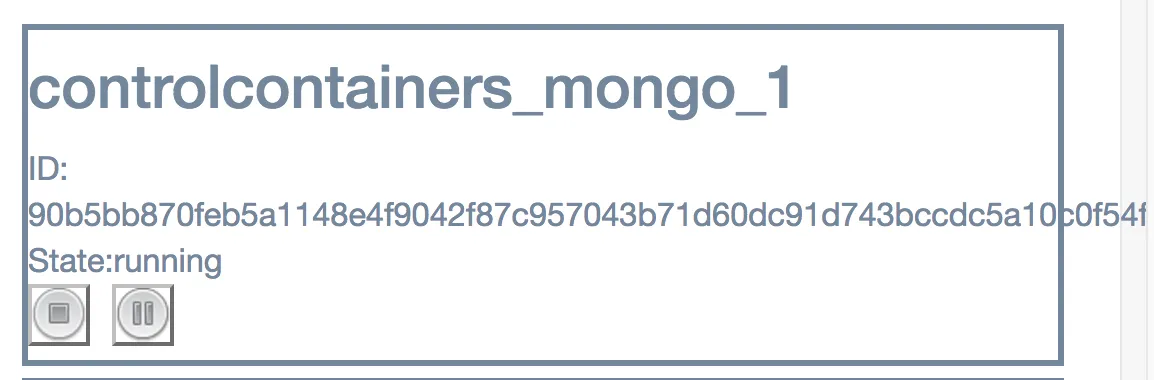
 但是错误的尝试会导致它被阻塞在一个大小上:
但是错误的尝试会导致它被阻塞在一个大小上:
 我尝试了以下代码:
我尝试了以下代码:
所以允许这样做:
 同样,目前这种情况也可以:
同样,目前这种情况也可以:
 但是错误的尝试会导致它被阻塞在一个大小上:
但是错误的尝试会导致它被阻塞在一个大小上:
 我尝试了以下代码:
我尝试了以下代码:
.liContainer {
list-style-type: none;
border-style: solid;
margin-bottom: 5px;
}<li class="liContainer">
<div>
<h3>Container 1</h3>
</div>
<div id="id">
<span>90b5bb870feb5a1148e4f9042f87c957043b71d60dc91d743bccdc5a10c0f54f </span>
</div>
<div>
State:<span class="state">Running</span>
</div>
</li>