我查看了许多关于这个问题的问题和答案,但是没有一个答案谈到了问题的根本原因以及如何永久解决它。
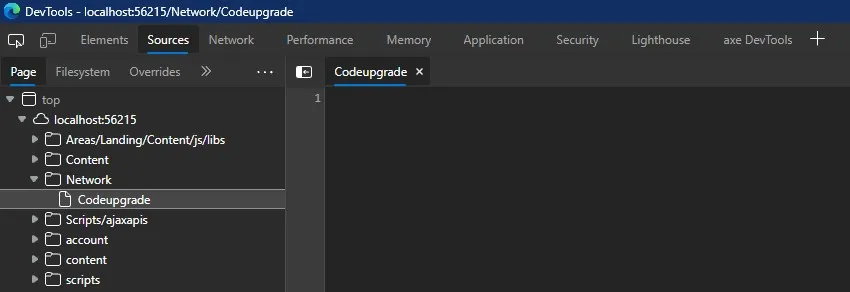
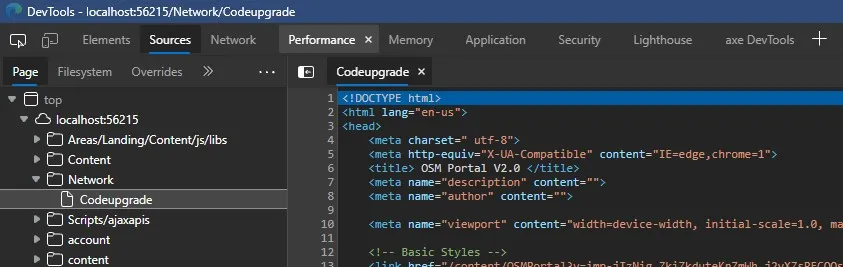
当我打开 Google Chrome 或 Edge 浏览器中的任何选项卡的开发者工具并检查 Sources 选项卡时,默认情况下不会显示源代码(JavaScript/Script)。但是,如果我在 Developer Tools 仍然打开的情况下刷新页面,则它开始显示源代码。
我不知道在哪里以及如何修复这种行为。之前,当我打开 Developer Tools 时,它会在 Sources 选项卡下正常显示源代码,而无需刷新整个页面。
以下是一些屏幕截图,以帮助更好地理解我的意思:
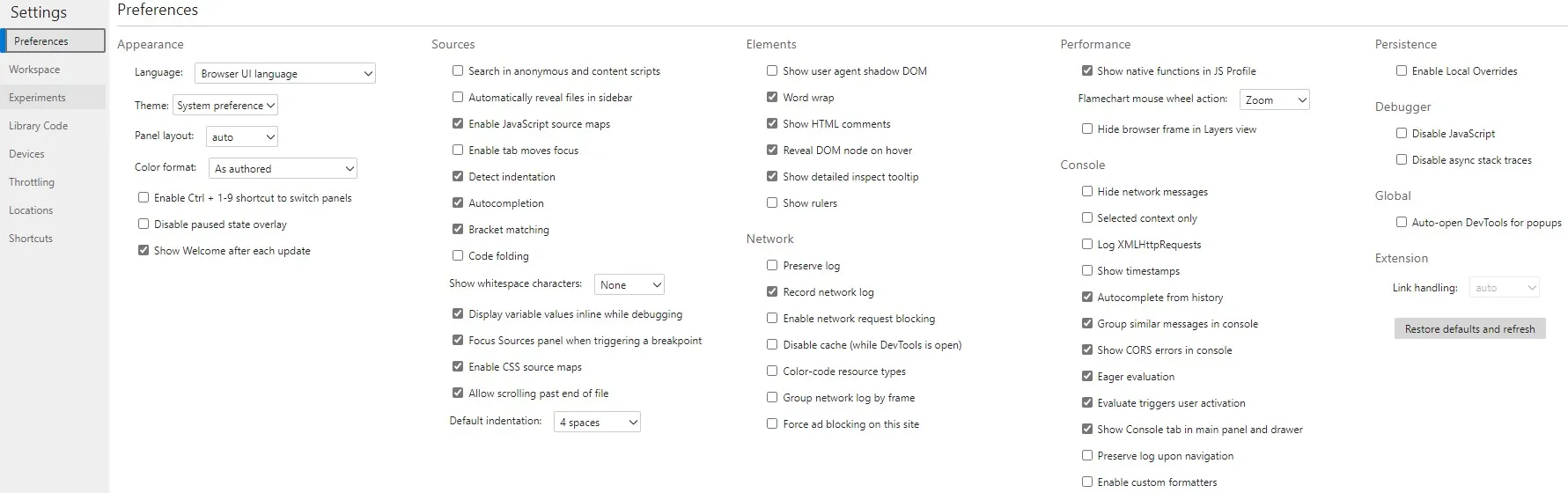
编辑:以下是开发者窗口中的当前设置,以帮助识别问题: