网络浏览器 - Chrome 版本 21.0.1180.82 和版本 23.0.1244.0 嘉年华 操作系统 - Mac OSX 10.8
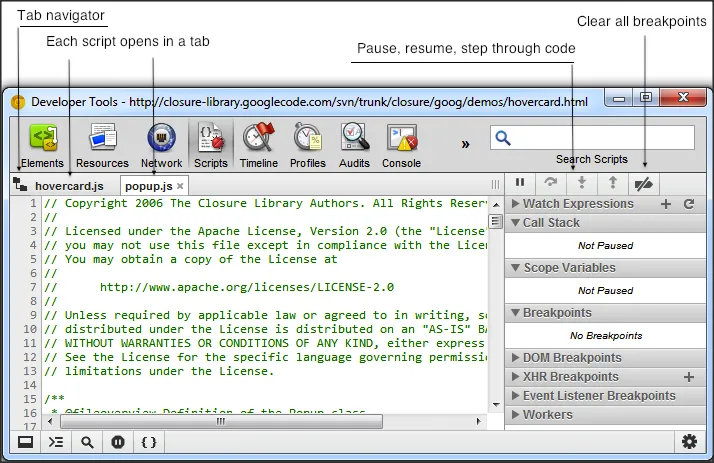
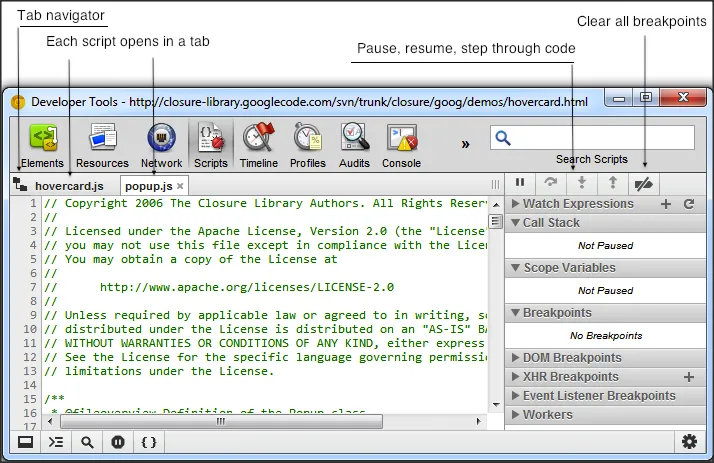
应该长这个样子:

在我的观点中,选项卡导航器内的“脚本”选项卡被替换为一个显示“源代码”的图标。 这给我带来了麻烦,因为我无法在超级开发模式下调试我的 GWT 应用程序。(我已选择“启用源映射”选项)
我还禁用了所有扩展。
欢迎任何建议。
谢谢,
网络浏览器 - Chrome 版本 21.0.1180.82 和版本 23.0.1244.0 嘉年华 操作系统 - Mac OSX 10.8
应该长这个样子:

在我的观点中,选项卡导航器内的“脚本”选项卡被替换为一个显示“源代码”的图标。 这给我带来了麻烦,因为我无法在超级开发模式下调试我的 GWT 应用程序。(我已选择“启用源映射”选项)
我还禁用了所有扩展。
欢迎任何建议。
谢谢,
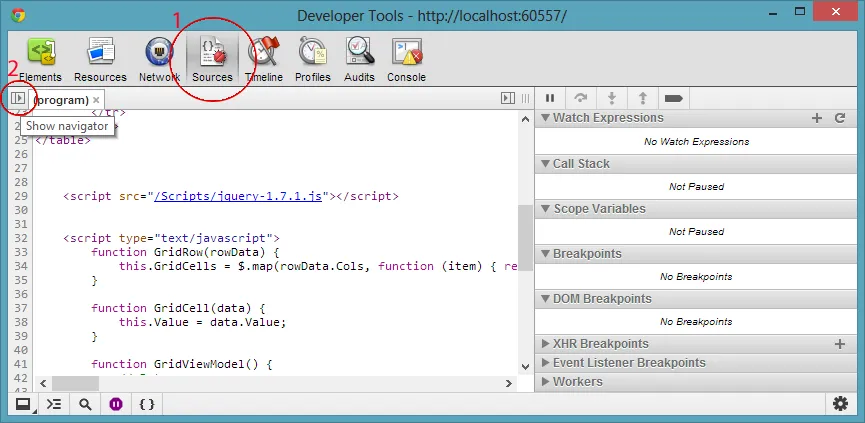
“脚本”选项卡已更名为“Sources”,如下所示:

要查看所有脚本/JS文件的列表,您需要使用弹出窗口(如2所示)。
这在Chrome 23中是这样的,但将来可能会再次更改。
compiler.useSourceMaps是由 Super Dev Mode 自动添加的,所以你可能正在使用它(你必须启动CodeServer,然后点击 Dev Mode On 书签,根据你何时打开开发者工具,可能还需要按 F5)。 - Thomas Broyer