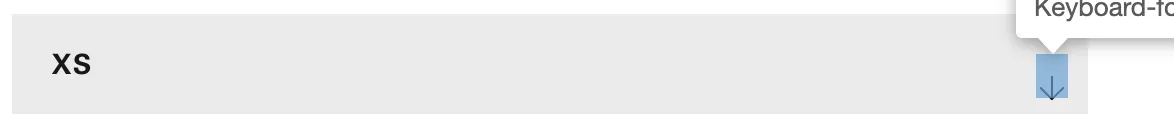
我目前遇到的问题是,我的按钮内部的图标无法垂直居中。不知何故,svg似乎也粘在了围绕它的span之外。我该怎么解决这个问题呢?
这是我的代码:
<button class="btn btn-block btn-secondary dropdown-toggle" type="button"
id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
XS
<div class="select-arrow-icon">
{% sw_icon 'arrow-down' %}
</div>
</button>

dropdown-menu-button而非dropdownMenuButton。 - kissu