我有这个HTML结构:
<ion-view view-title="Items">
<ion-content>
<div class="card">
<a href="#/app/item1" class="item item-text-wrap item-button-left">
<button class="button circle text-center">
<i class="ion-crop"></i>
</button>
Item 1
</a>
</div>
<div class="card">
<a href="#/app/item2" class="item item-text-wrap item-button-left">
<button class="button circle text-center">
<i class="ion-social-buffer"></i>
</button>
Item 2
</a>
</div>
</ion-content>
</ion-view>
我已经添加了这个自定义CSS:
.circle {
background-color: #00f;
border-radius: 100%;
border: 1px solid #00f;
width: 50px!important;
height: 50px;
color: #fff;
}
.circle i {
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
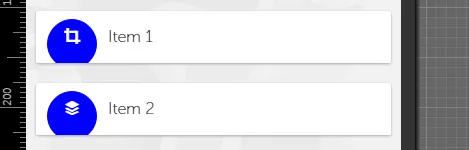
但是显示的方式是这样的:
如何让 cards 取得正确的高度和让 ion-icons 居中在按钮上?
感谢您的时间。

.circle的line-height设置为50px。 - Tomek Buszewski.circle中添加position: relative;。 - Aaronflex样式来处理卡片。我不知道如何解决它。 - user4227915.circle i中运行,图标已经居中对齐,谢谢 :) - user4227915