我有以下代码用于展示一张图片:
struct TransactionsButtonView : View {
var body: some View {
return VStack {
Image("Transactions")
Text("Transactions")
.font(.footnote)
}.padding(.horizontal)
}
}
以下方式可以正确创建图片:
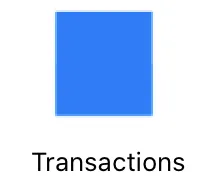
但是,当我尝试将其转换为图像按钮时,它只显示为蓝色:
struct TransactionsButtonView : View {
var body: some View {
return VStack {
Button(action: { self.showTransactions() }) {
Image("Transactions")
}
Text("Transactions")
.font(.footnote)
}.padding(.horizontal)
}
func showTransactions() {
}
}
如何让我的按钮显示图片?