我正在开发一个网站。我使用了谷歌字体来设计我的页面。但是它没有正确显示。我读了一些有关伪造字体的资料,但我相信那仅适用于需要的字体未被提供的情况。我已经导入了谷歌字体,代码如下:
@font-face {
font-family: 'Titillium Web';
font-style: normal;
font-weight: 600;
src: local('Titillium WebSemiBold'), local('TitilliumWeb-SemiBold'), url(http://themes.googleusercontent.com/static/fonts/titilliumweb/v1/anMUvcNT0H1YN4FII8wprx7IBmrqA5IG9z8WNe77b9o.woff) format('woff');
}
我的字体CSS样式是
font-size:30px;
font-family: 'Titillium Web';
font-style: normal;
font-weight: 600;
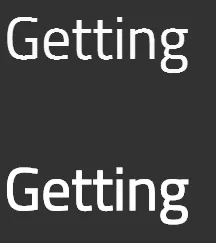
但我认为它显示的是一种假字体。左边是应该显示的样子,右边是实际显示的样子。
我的问题 http://resource.theboulderdesign.com/400/homebox/gettingcompare.png
希望有人能解决我的问题。
Morgan Kenyon