有时我想要强调某些词语,像这样:
<h1>I want to <span class="emphasis">emphasize</span> some text.</h1>
同时,我想为h1文本使用自定义字体:
@font-face
{
font-family: 'MuseoSlab';
src: url('https://digital_time_capsules.s3.amazonaws.com/fonts/Museo_Slab_500-webfont.eot');
src: url('https://digital_time_capsules.s3.amazonaws.com/fonts/Museo_Slab_500-webfont.eot?#iefix') format("embedded-opentype"), url('https://digital_time_capsules.s3.amazonaws.com/fonts/Museo_Slab_500-webfont.svg#MuseoSlab500Regular') format("svg"), url('https://digital_time_capsules.s3.amazonaws.com/fonts/Museo_Slab_500-webfont.woff') format("woff"), url('https://digital_time_capsules.s3.amazonaws.com/fonts/Museo_Slab_500-webfont.ttf') format("truetype");
font-weight: normal;
font-style: normal;
}
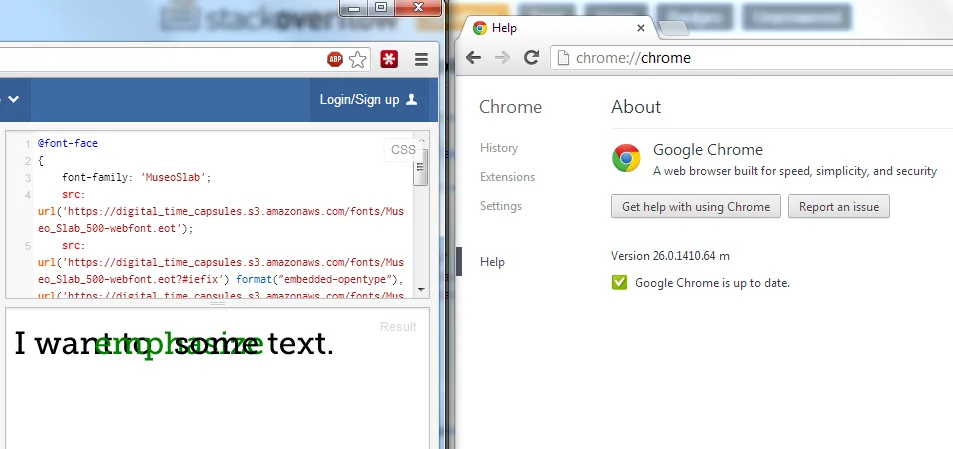
问题是,Windows中的Chrome会重叠span文本:

Firefox和IE似乎无法平滑地呈现字体:

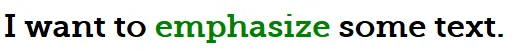
Opera似乎以我想要的方式呈现它:

有人能告诉我发生了什么,并且如何解决这些问题吗?
编辑:
有时我在Chrome中遇到了这个严重的问题; 有时候不会。 我已经安装了最新的Chrome: