我在使用bootstrap样式创建数据表格时遇到了问题。我从这个网站获取了数据表格 (http://datatables.net/manual/styling/bootstrap)
我发现它与我创建的视图不太吻合。我将导航栏放在表格上方,所以我想把搜索框和查看记录的按钮放在navbar-right中。我想达到这个效果。
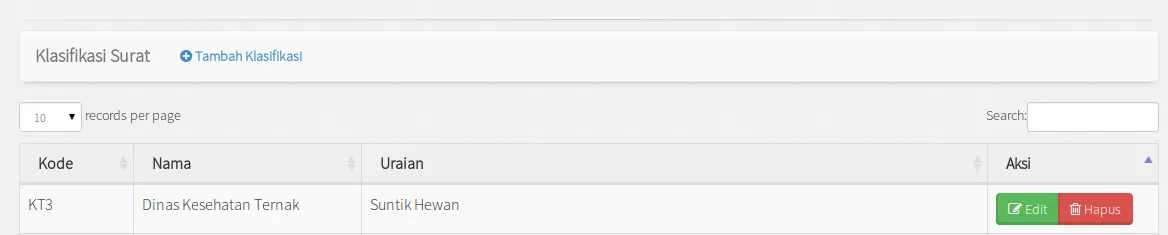
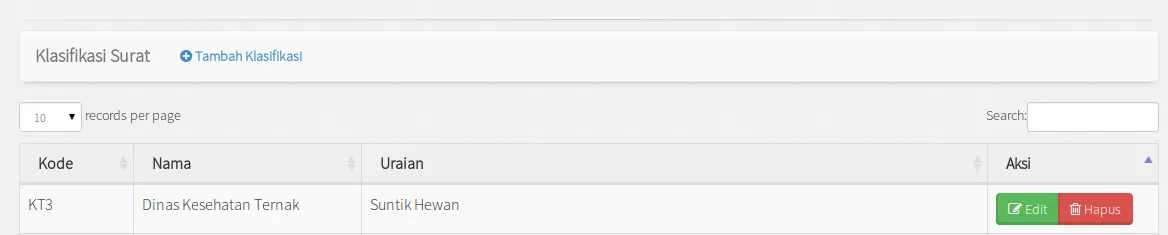
之前的效果:

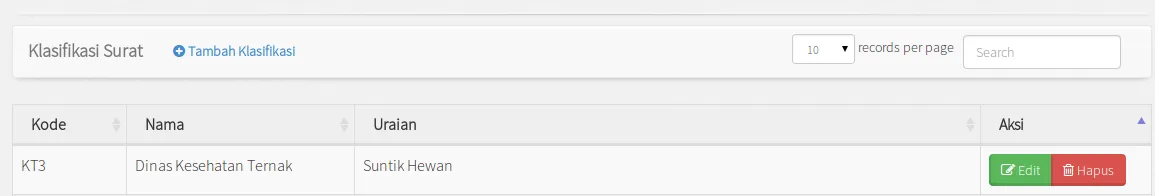
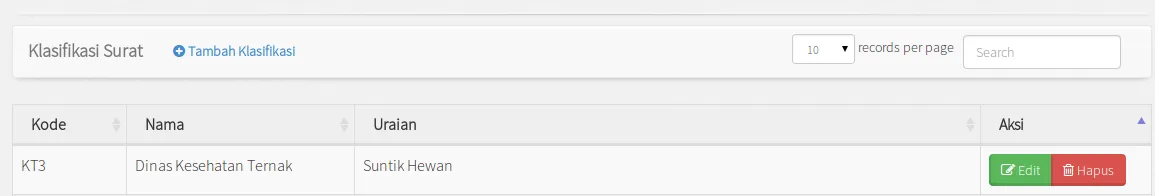
我希望它变成这样:

如何自定义呢?需要更改哪些javascript代码还是只需要使用jquery进行自定义就可以了?
我在使用bootstrap样式创建数据表格时遇到了问题。我从这个网站获取了数据表格 (http://datatables.net/manual/styling/bootstrap)
我发现它与我创建的视图不太吻合。我将导航栏放在表格上方,所以我想把搜索框和查看记录的按钮放在navbar-right中。我想达到这个效果。
之前的效果:

我希望它变成这样:

如何自定义呢?需要更改哪些javascript代码还是只需要使用jquery进行自定义就可以了?
http://datatables.net/examples/basic_init/dom.html
仔细阅读后再阅读其余评论内容 这里有一个例子:
当你理解后,请写下你的想法。
$('#example').dataTable({
"dom":' <"search"f><"top"l>rt<"bottom"ip><"clear">'
}
);
});
"dom":' <"search"fl><"top">rt<"bottom"ip><"clear">'