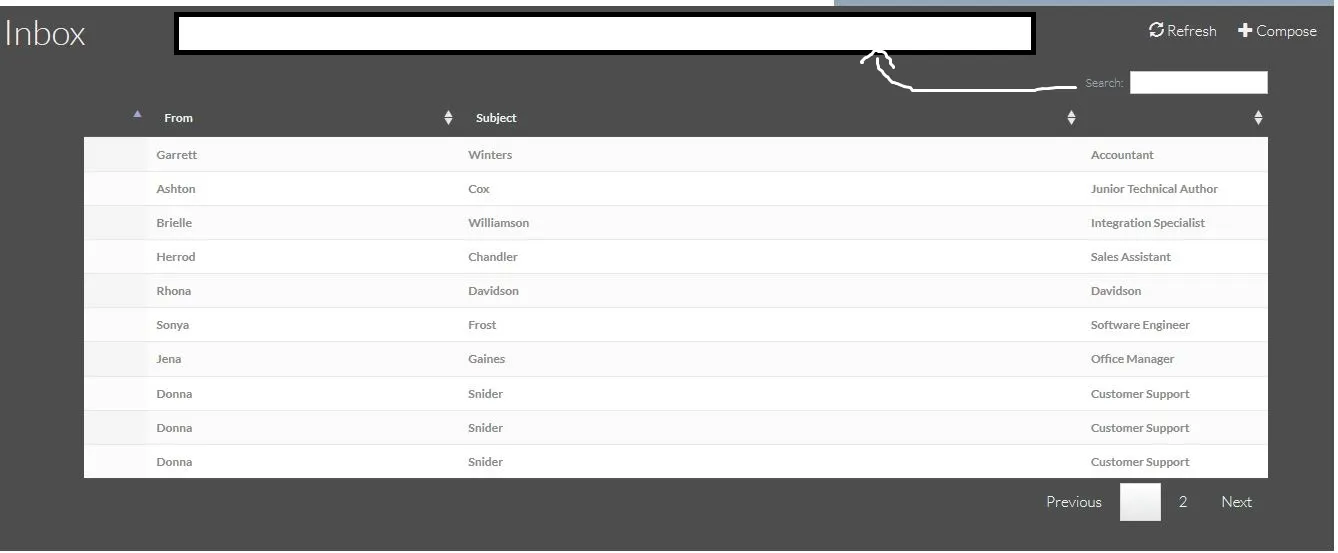
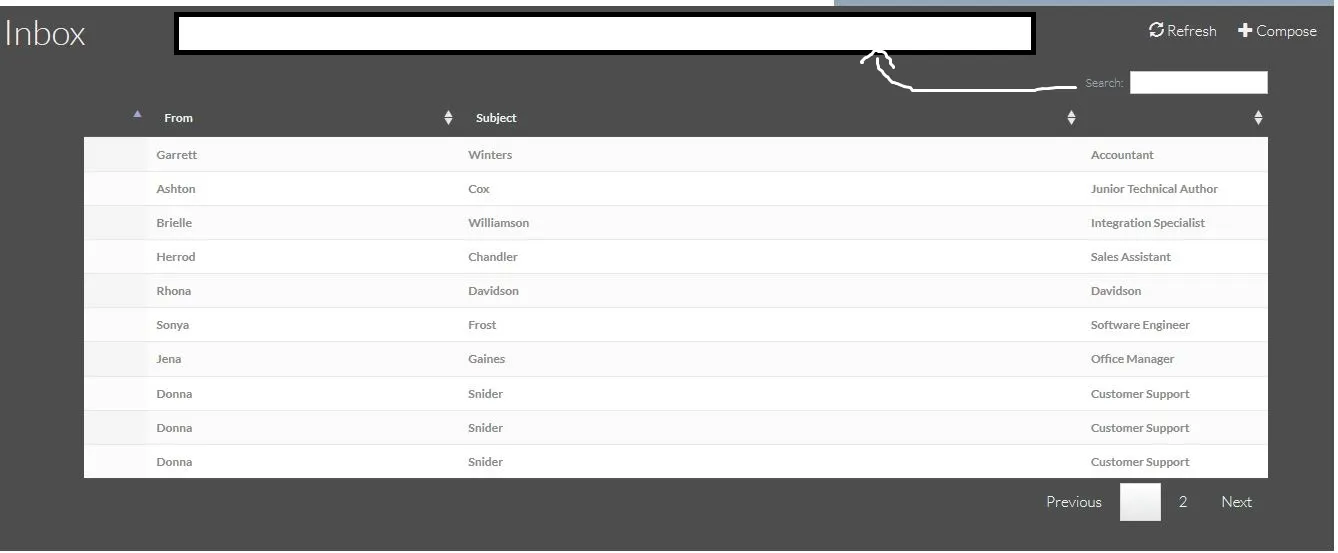
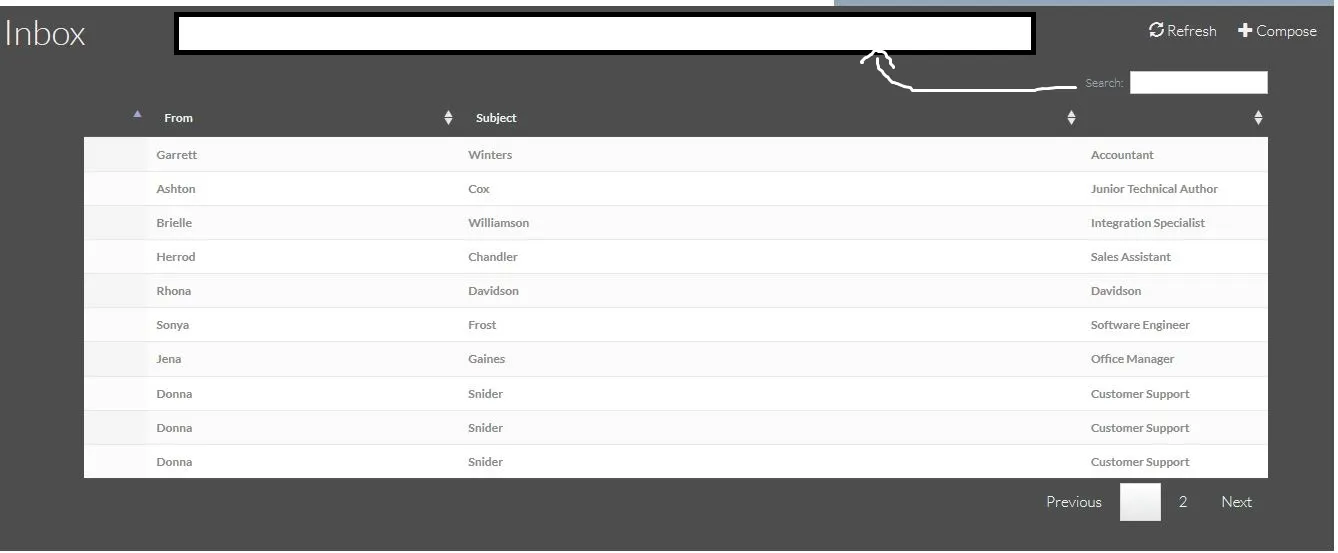
我想把筛选框移出jQuery数据表格,让它看起来像这样: 。请问我该怎么做?
。请问我该怎么做?
 。请问我该怎么做?
。请问我该怎么做? 。请问我该怎么做?
。请问我该怎么做?使用detach().appendTo()将#<table_id>_filter div 移动到所需的位置,像这样:
$("#example").DataTable({
initComplete : function() {
$("#example_filter").detach().appendTo('#new-search-area');
}
});
您甚至可以样式化搜索过滤框在重新定位的位置应该出现的方式:
#new-search-area {
width: 100%;
clear: both;
padding-top: 20px;
padding-bottom: 20px;
}
#new-search-area input {
width: 600px;
font-size: 20px;
padding: 5px;
}
<input type="text" id="myInputTextField">
JS
oTable = $('#myTable').dataTable();
$('#myInputTextField').keyup(function(){
oTable.search($(this).val()).draw() ;
})