我曾经合作过的一位设计师给我发送了一个网站设计的概念。
这是一个包含文章列表的页面部分 - 
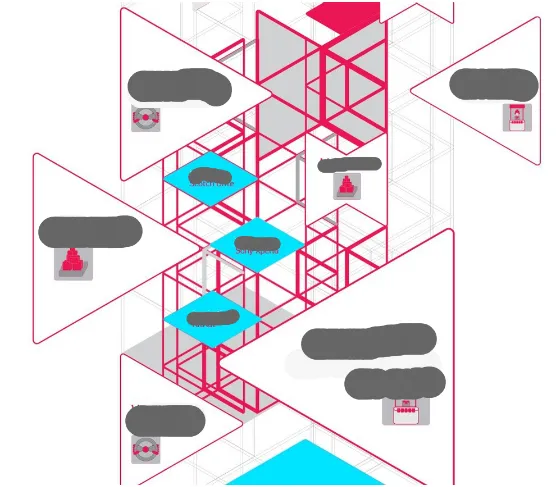
据我观察,大部分粉色多边形只是背景,有些三角形和菱形可以包含短文本(我用灰色笔刷遮盖了它),标题和图标有时也会出现。
我想知道是否有一种在html/css/js中实现它而不使用flash的方法?
.wrapper {
background-color: #eee;
width: 250px;
height: 225px;
font-size: 8px;
overflow: hidden;
}
.block {
float: right;
clear: right;
background-color: #ddd;
height: 25px;
}
.block1 {
width: 200px;
}
.block2 {
width: 150px;
}
.block3 {
width: 100px;
}
.block4 {
width: 50px;
}
.block5 {
width: 1px;
}
<div class="wrapper">
<div class="block block1"></div>
<div class="block block2"></div>
<div class="block block3"></div>
<div class="block block4"></div>
<div class="block block5"></div>
<div class="block block4"></div>
<div class="block block3"></div>
<div class="block block2"></div>
<div class="block block1"></div>
Content here.
</div>
canvas或svg。 - Saju