我正在设计一个Ionic应用程序,并希望它无论用户是否启用了暗色主题都具有白色背景和黑色文本。
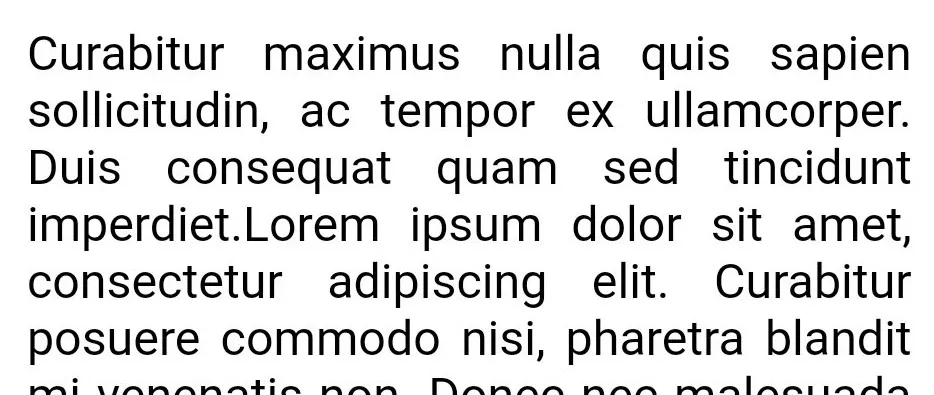
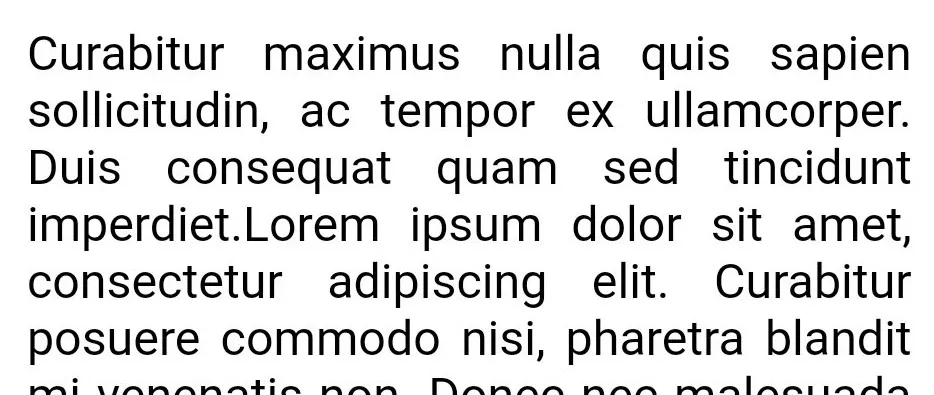
这是我想要的: 然而,在安卓手机上启用暗色主题时,它会自动转换为这个样子:
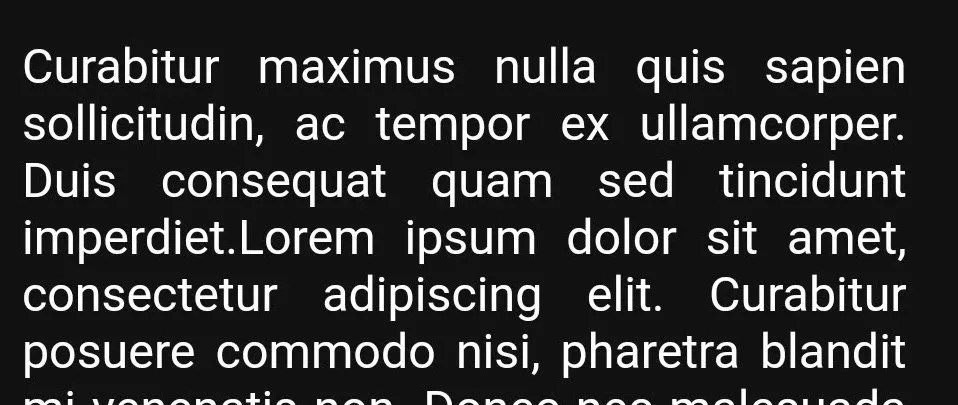
然而,在安卓手机上启用暗色主题时,它会自动转换为这个样子:
这是我想要的:
 然而,在安卓手机上启用暗色主题时,它会自动转换为这个样子:
然而,在安卓手机上启用暗色主题时,它会自动转换为这个样子:
我希望避免这种情况发生。我在网上搜索了很多关于如何应用暗色主题的文章,但没有找到有关禁用它的任何内容。
我想到的一个解决方案是显式启用暗色主题,并为暗色主题设置与浅色主题相同的颜色。然而,我认为这种方法可能不太理想,因为它涉及编写许多冗余代码。
你能想到任何替代解决方案吗?