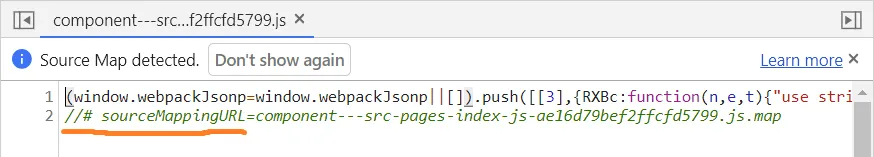
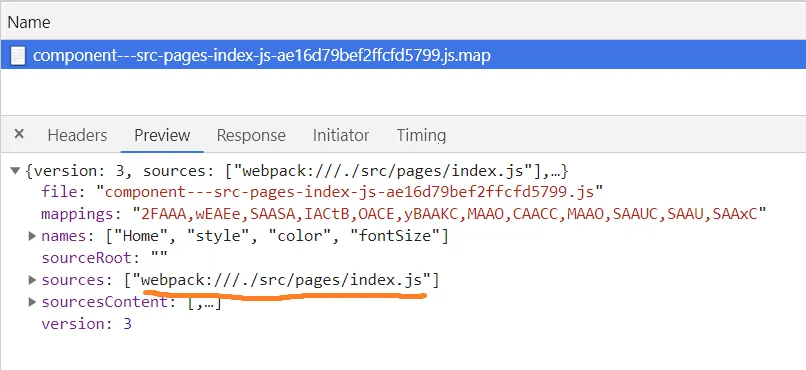
当运行一个使用webpack 2构建的应用程序时,在chrome中检测到了sourcemaps,但是原始源代码没有加载。我正在使用webpack beta21。
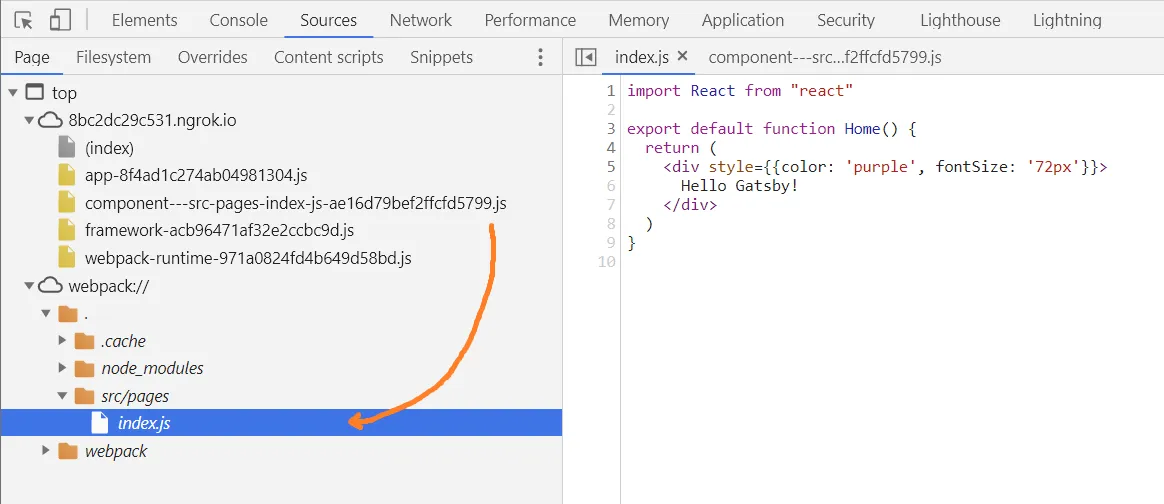
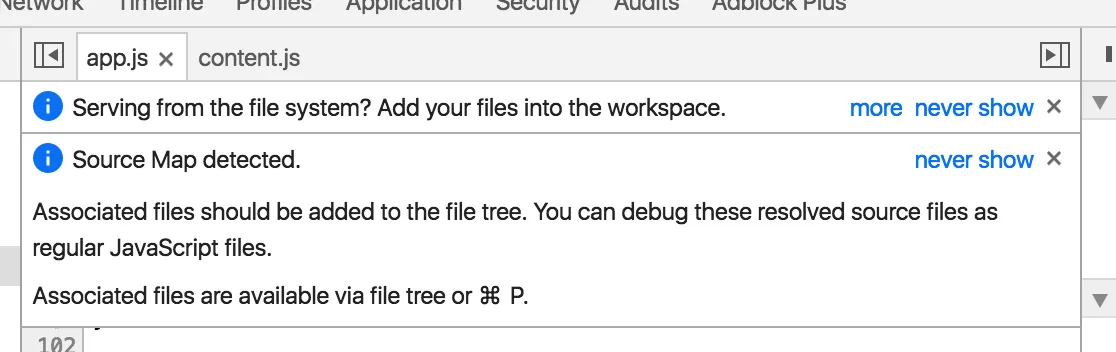
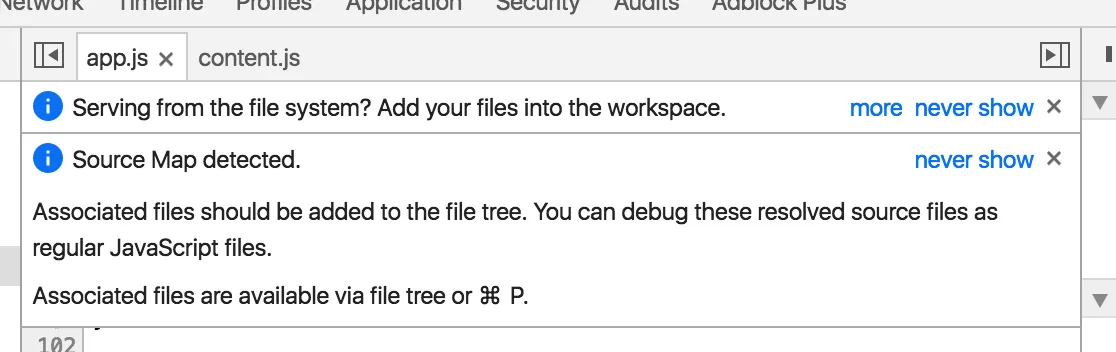
这些文件过去会自动被检测到,也就是说,当在webpack js文件输出中设置断点时,源视图会跳转到webpack的原始输入源。但现在我卡在了这个屏幕上: 配置:
配置:
这些文件过去会自动被检测到,也就是说,当在webpack js文件输出中设置断点时,源视图会跳转到webpack的原始输入源。但现在我卡在了这个屏幕上:
 配置:
配置:var path = require("path");
var webpack = require("webpack");
var WebpackBuildNotifierPlugin = require('webpack-build-notifier');
const PATHS = {
app: path.join(__dirname, '../client'),
build: path.join(__dirname, '../public')
};
module.exports = {
entry: {
app: PATHS.app + '/app.js'
},
output: {
path: PATHS.build,
filename: '[name].js'
},
devtool: "source-map",
module: {
loaders: [
{
test: /\.js?$/,
loader: 'babel-loader',
include: [
path.resolve(__dirname, 'client'),
],
exclude: /node_modules/
},
{
test: /\.css/,
loader: "style!css"
}
]
},
resolve: {
// you can now require('file') instead of require('file.js')
extensions: ['', '.js', '.json']
} ,
plugins: [
new WebpackBuildNotifierPlugin()
]
};