我已经寻找了一段时间的答案,但我还没有能够弄清楚。 我最终将从基于网格的数据(GRIB 文件)创建一个 TopoJSON 文件。 当缩放时,我可以很容易地将数据插值到更细的分辨率网格中,以便在缩小时绘制点看起来更平滑,但是当放大时,不可避免地会看到像块状网格点一样。 我还研究过简化方法,虽然有所帮助,但它并不能完全平滑。我正在使用 D3 来渲染数据。这是否可以在前端完成,或者应该/可以在原始的 TopoJSON 数据上完成?实际上,即使您将其放大10,000%,我也不想让您能够看出它是一个网格,以下是我所需的示例:
在D3.js/GeoJSON/TopoJSON/Shapefile中平滑弧线/绘图点(在某个地方)
26
我已经寻找了一段时间的答案,但我还没有能够弄清楚。 我最终将从基于网格的数据(GRIB 文件)创建一个 TopoJSON 文件。 当缩放时,我可以很容易地将数据插值到更细的分辨率网格中,以便在缩小时绘制点看起来更平滑,但是当放大时,不可避免地会看到像块状网格点一样。 我还研究过简化方法,虽然有所帮助,但它并不能完全平滑。我正在使用 D3 来渲染数据。这是否可以在前端完成,或者应该/可以在原始的 TopoJSON 数据上完成?实际上,即使您将其放大10,000%,我也不想让您能够看出它是一个网格,以下是我所需的示例:
- stewart715
5
4相关问题:如何使SVG路径看起来更加平滑,而不是崎岖不平?原帖链接:https://dev59.com/il4b5IYBdhLWcg3w1UoN - Hugolpz
每当您需要在所有分辨率下连续平滑的线条时,您的选择基本上只有大文件或SVG。我认为解决方案是将简化的数据转换为SVG,并在角落处进行舍入以实现所需的效果。 - brichins
1此外,作为一名土木工程师,我首先会问为什么需要这个 - 这意味着您的数据集中不存在的精度水平,并且对于我处理的大多数问题来说,夸大准确性是一个严重的责任问题。根据您的使用情况,如果可能会误导用户并导致不正确的结论,则执行此操作可能是不良实践。我个人更喜欢显示(例如)块状物来表示“+/- 5英尺”,而不是可能落在财产角落错误一侧的完美、0宽度线。 - brichins
1@brichins,我完全理解你的担忧,但这是一个气象问题。历史上,数据点的平均值(以及插值算法)创建了漂亮的平滑图表(ArcGIS、qGIS、GrADS),对于这个应用程序来说最易消化。天气数据通常不是非常高分辨率的(GFS 最近升级到 0.25 度)。 - stewart715
这个问题可能会有所帮助:http://gis.stackexchange.com/questions/25914/how-to-smooth-generalize-a-polygon-in-qgis - Lars Kotthoff
3个回答
1
如果你正在使用D3.js,并且正在处理线条,内置的interpolate()函数是最好的选择。
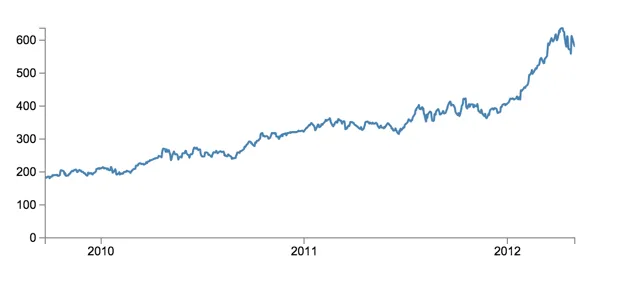
以下是使用“cardinal”平滑的D3 line.interpolate()的工作示例:
以下是使用“cardinal”平滑的D3 line.interpolate()的工作示例:
http://codepen.io/gracefulcode/pen/doPmOK

Here's the code:
var margin = {
top: 30,
right: 20,
bottom: 30,
left: 50
},
width = 600 - margin.left - margin.right,
height = 270 - margin.top - margin.bottom;
// Parse the date / time
var parseDate = d3.time.format("%d-%b-%y").parse;
// Set the ranges
var x = d3.time.scale().range([0, width]);
var y = d3.scale.linear().range([height, 0]);
// Define the axes
var xAxis = d3.svg.axis().scale(x).orient("bottom").ticks(5);
var yAxis = d3.svg.axis().scale(y).orient("left").ticks(5);
// Define the line
var valueline = d3.svg.line()
.interpolate("cardinal")
.x(function(d) {
return x(d.date);
})
.y(function(d) {
return y(d.close);
});
// Adds the svg canvas
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Get the data
d3.json('https://api.myjson.com/bins/175jl', function(error, data) {
data.forEach(function(d) {
d.date = parseDate(d.date);
d.close = +d.close;
});
// Scale the range of the data
// Starting with a basic graph 14
x.domain(d3.extent(data, function(d) {
return d.date;
}));
y.domain([0, d3.max(data, function(d) {
return d.close;
})]);
// Add the valueline path.
svg.append("path")
.attr("class", "line")
.attr("d", valueline(data));
// Add the X Axis
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
// Add the Y Axis
svg.append("g")
.attr("class", "y axis")
.call(yAxis);
});
- Grace
1
谢谢,但是 topojson 附加路径而不是线。标准的插值/平滑方法不起作用,很遗憾。 - stewart715
1
这是可以在前端完成的吗,还是应该/可以在原始的TopoJSON数据中完成?
这是应该在前端完成的。如果你在将数据写入JSON文件之前平滑数据,那么文件会变得不必要地大。
- Sam
3
1我接受这个,因为这基本上是我所发现的。算法需要在前端完成此操作,否则文件大小将会非常大。使用D3/topojson,目前没有内置功能可以正确地完成此操作。必须手动编写代码实现。 - stewart715
1此外,当在前端完成插值时,可以进行惰性计算——如果用户不放大,就没有必要进行插值计算。 - Sam
还值得指出一个显而易见的声明:GeoJSON/Topojson不支持贝塞尔曲线。因此,在该格式中,平滑曲线实际上是许多条直线组成的曲线。因此,如果您决定将其烘焙到原始数据中,则文件大小会更大。 - stewart715
0
- Bragolgirith
1
这是用于平滑线条而不是路径。 - stewart715
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接