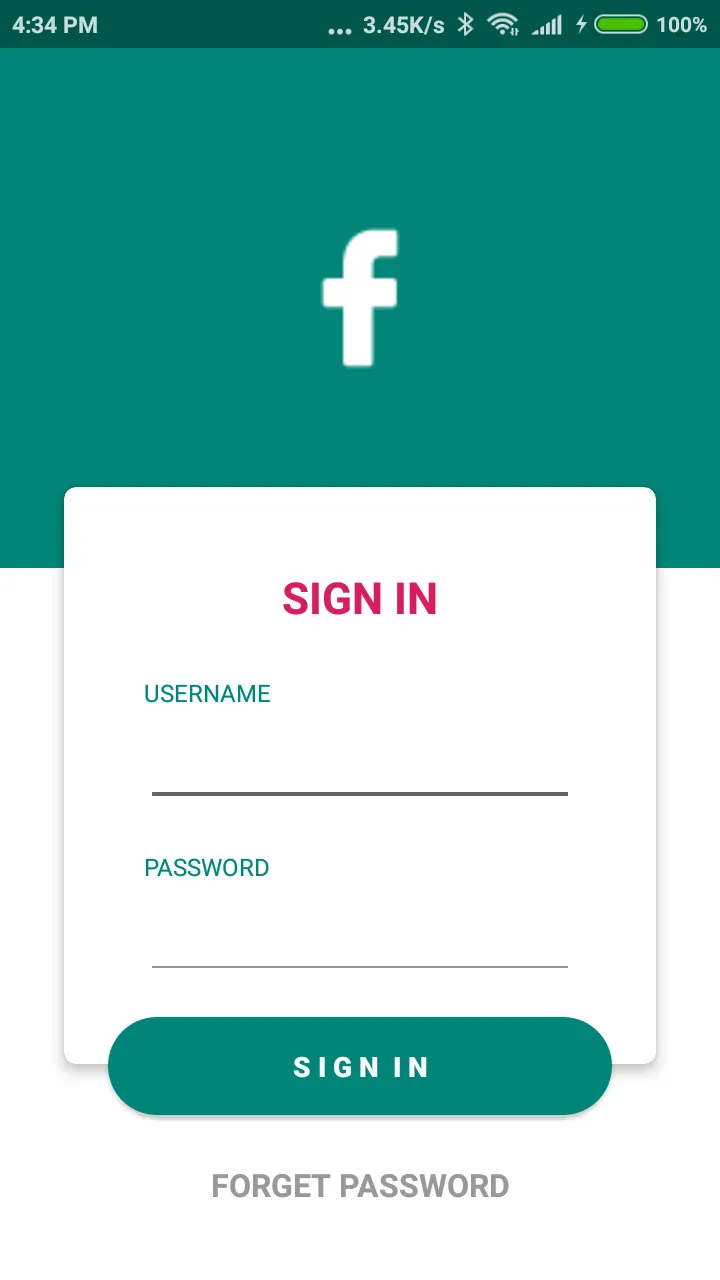
我正在创建一个显示公告的应用程序,并想添加登录功能。我正试图制作这个XML设计, 。
我希望按钮可以重叠在底部的CardView上并居中对齐。
如果必要,我会更改文件的根目录。
。
我希望按钮可以重叠在底部的CardView上并居中对齐。
如果必要,我会更改文件的根目录。
这是我的XML代码:
 。
我希望按钮可以重叠在底部的CardView上并居中对齐。
如果必要,我会更改文件的根目录。
。
我希望按钮可以重叠在底部的CardView上并居中对齐。
如果必要,我会更改文件的根目录。这是我的XML代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:background="#fff"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.crescendo.lldm.crescendo.A_Login">
<RelativeLayout
android:id="@+id/rl_one_login"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<View
android:id="@+id/v_one_login"
android:background="@drawable/gradient_background_one"
android:layout_width="match_parent"
android:layout_height="300dp" />
<RelativeLayout
android:layout_marginTop="90dp"
android:id="@+id/rl_two_login"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:textStyle="bold"
android:id="@+id/tv_one_login"
android:textSize="32sp"
android:textAlignment="center"
android:textColor="@color/colorWhite"
android:text="C R E S C E N D O"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:layout_below="@+id/tv_one_login"
android:textSize="15sp"
android:textAlignment="center"
android:textColor="@color/colorWhite"
android:text="FOR THE USA MONUMENTAL CHOIR"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
</RelativeLayout>
<android.support.v7.widget.CardView
app:cardUseCompatPadding="false"
app:cardPreventCornerOverlap="false"
android:id="@+id/cv_one_login"
app:cardBackgroundColor="#fcfcfc"
android:layout_marginTop="240dp"
card_view:cardElevation="10dp"
app:cardCornerRadius="10dp"
android:elevation="10dp"
android:layout_centerHorizontal="true"
android:layout_width="360dp"
android:layout_height="280dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>
</android.support.v7.widget.CardView>
<Button
android:layout_marginTop="197dp"
android:layout_below="@+id/rl_one_login"
android:layout_centerHorizontal="true"
android:elevation="15dp"
app:backgroundTint="@color/colorPrimary"
android:layout_width="250dp"
android:layout_height="50dp" />
</RelativeLayout>
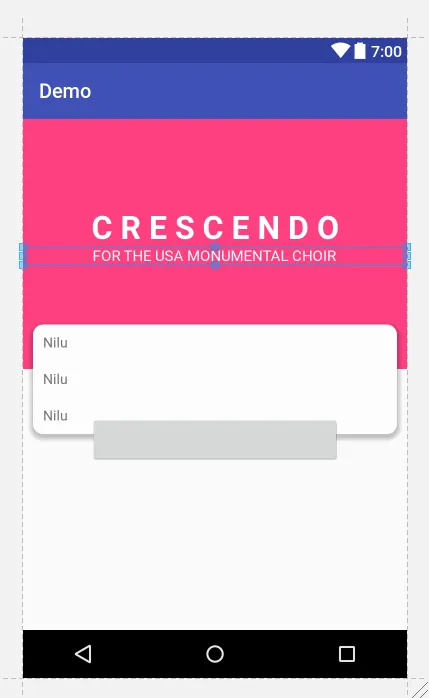
这是我在XML设计中得到的IMAGE2,希望能有解决方案。谢谢!