概要:
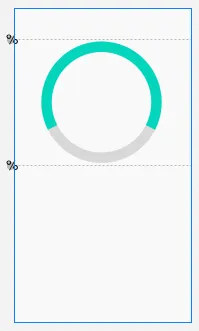
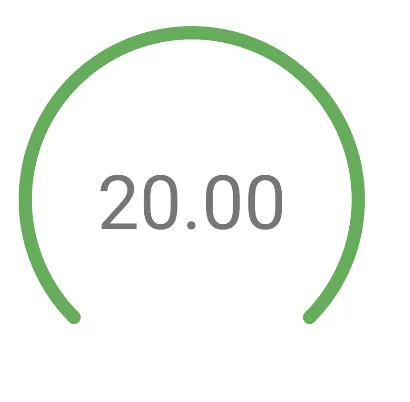
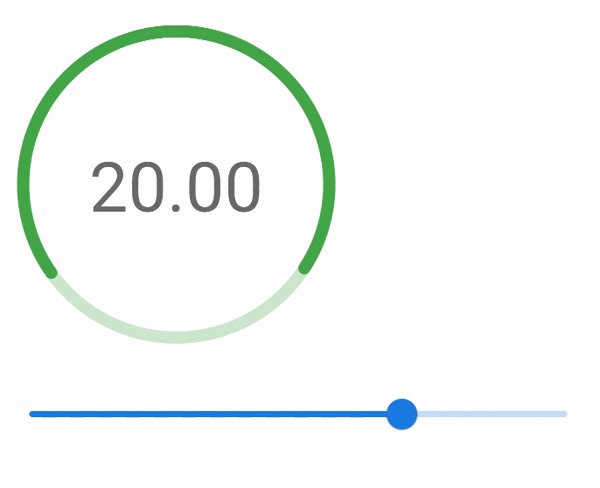
请参考图片1。
我需要保持绿色部分下面的灰色部分,这样当绿色减少时,灰色就会变得可见。但是我也希望未覆盖的部分(只有灰色)不在那里。最终结果是一个 2/3 的重叠圆形。
我正在尝试在Android Studio中创建一个2/3的圆形(带有圆角),作为进度条。但我做不到。我希望能得到您的帮助。
当前圆形: (图片1)
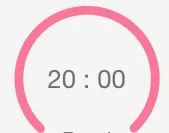
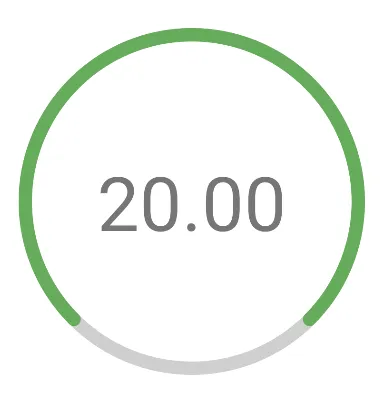
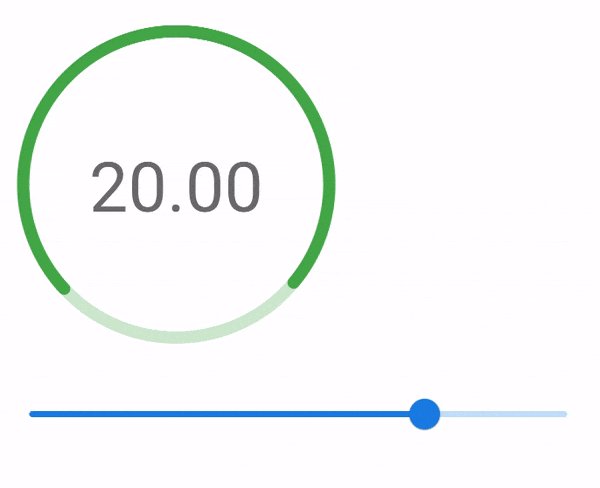
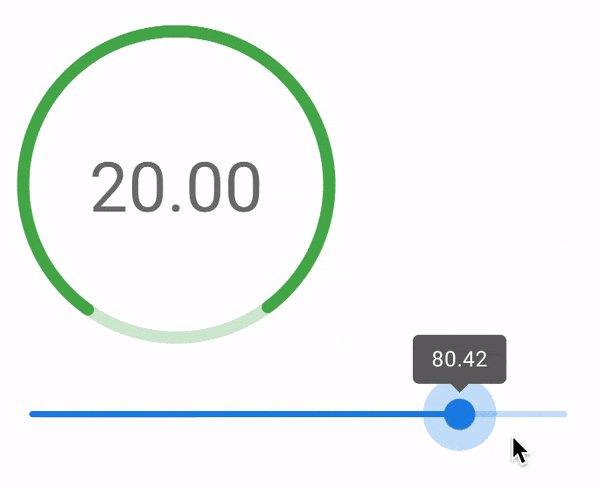
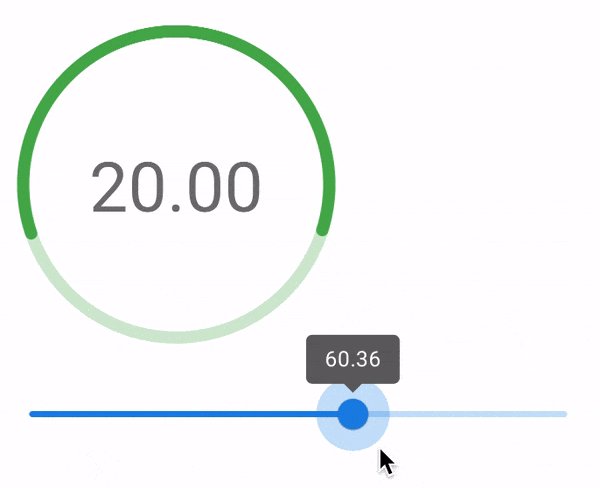
我需要的圆形:
形状:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="ring" android:innerRadiusRatio="2.5" android:useLevel="false"
android:thicknessRatio="12">
<solid android:color="#DDD"/>
</shape>
</item>
<item>
<shape android:shape="ring" android:innerRadiusRatio="2.5" android:useLevel="true"
android:thicknessRatio="12">
<solid android:color="@color/colorAccent"/>
</shape>
</item>
</layer-list>
页面布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
tools:context=".MainActivity">
<ProgressBar
android:id="@+id/timerProgressBar"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="1:1"
android:indeterminateOnly="false"
android:progressDrawable="@drawable/circle"
android:rotation="-90"
app:layout_constraintBottom_toTopOf="@+id/guidelineBottom"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guidelineTop"
android:progress="10"/>
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guidelineBottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guidelineTop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.1" />
</androidx.constraintlayout.widget.ConstraintLayout>