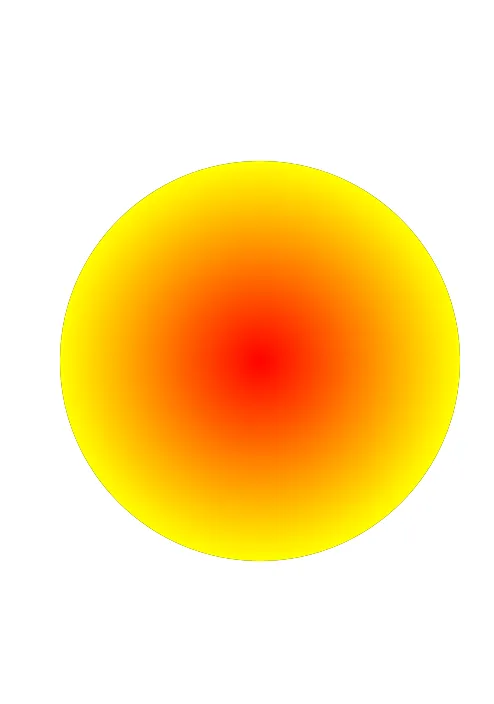
我已经成功制作了一个具有光束渐变色的圆形,就像这样:。
确保在将
然而,我想把
我发现将
@interface CircleView : UIView
@end
@implementation CircleView
- (void)drawRect:(CGRect)rect {
const CGContextRef context = UIGraphicsGetCurrentContext();
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
NSArray *gradientColors = [NSArray arrayWithObjects:
(id)[UIColor redColor].CGColor,
(id)[UIColor yellowColor].CGColor, nil];
CGFloat gradientLocations[] = {0.0, 0.5};
CGGradientRef gradient = CGGradientCreateWithColors(colorSpace, (CFArrayRef)gradientColors, gradientLocations);
UIBezierPath *roundedRectanglePath = [UIBezierPath bezierPathWithOvalInRect:rect];
CGContextSaveGState(context);
[roundedRectanglePath fill];
[roundedRectanglePath addClip];
CGPoint gradCenter= CGPointMake(CGRectGetMidX(rect), CGRectGetMidY(rect));
CGContextDrawRadialGradient (context, gradient, gradCenter, 0, gradCenter, rect.size.width, kCGGradientDrawsBeforeStartLocation);
CGColorSpaceRelease(colorSpace);
CGGradientRelease(gradient);
}
@end
确保在将
UIView添加到Storyboard并将其类设置为CircleView时,它的宽度=高度。然而,我想把
[UIColor yellowColor]变成[UIColor clearColor],这样看起来就像红色淡出去了,也就是外面透明的。我发现将
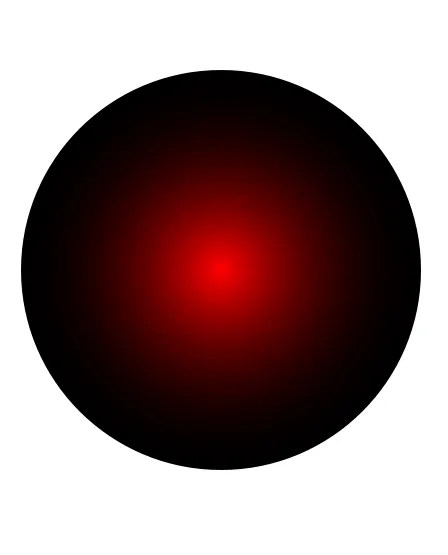
[UIColor yellowColor]更改为[UIColor clearColor]后,外部变成了黑色,如下图所示:
如何使红色颜色以圆形方式逐渐消失 - 因为将[UIColor yellowColor]设置为[UIColor clearColor]显然不起作用?