我正在尝试将一个粘性列在其垂直轴上居中。
该列固定在表格的右侧。
JSFiddle以说明我的问题
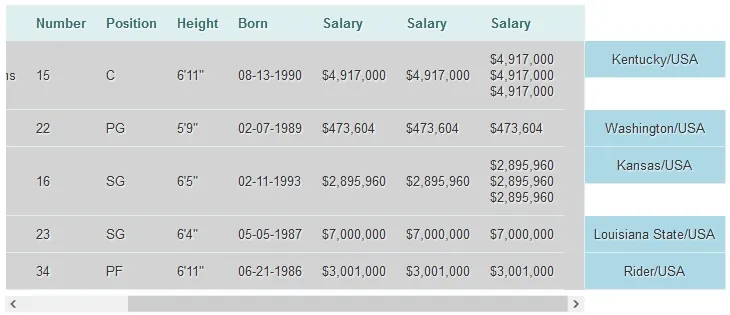
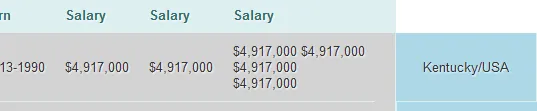
以下是一张说明截图:
您可以看到,对于粘性单元格(浅蓝色),如Kentucky和Kansas,它们并没有填满整个行的高度。(设置height:100%也无效)
问题在于,根据我的要求,非粘性单元格的高度必须自动设置,并且开发必须与IE11兼容。
如何使粘性单元格与整个行垂直居中?
HTML代码如下:
问题在于,根据我的要求,非粘性单元格的高度必须自动设置,并且开发必须与IE11兼容。
如何使粘性单元格与整个行垂直居中?
HTML代码如下:
<div class="zui-wrapper">
<div class="zui-scroller">
<table class="zui-table">
<thead>
<tr>
<th>Name</th>
<th>Number</th>
<th>Position</th>
<th>Height</th>
<th>Born</th>
<th>Salary</th>
<th>Salary</th>
<th>Salary</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>DeMarcus Cousins</td>
<td>15</td>
<td>C</td>
<td>6'11"</td>
<td>08-13-1990</td>
<td>$4,917,000</td>
<td>$4,917,000</td>
<td>$4,917,000
$4,917,000<br>
$4,917,000<br>
$4,917,000</td>
<td class="zui-sticky-col">Kentucky/USA</td>
</tr>
<tr>
<td>Isaiah Thomas</td>
<td>22</td>
<td>PG</td>
<td>5'9"</td>
<td>02-07-1989</td>
<td>$473,604</td>
<td>$473,604</td>
<td>$473,604</td>
<td class="zui-sticky-col">Washington/USA</td>
</tr>
<tr>
<td>Ben McLemore</td>
<td>16</td>
<td>SG</td>
<td>6'5"</td>
<td>02-11-1993</td>
<td>$2,895,960</td>
<td>$2,895,960</td>
<td>$2,895,960</td>
<td class="zui-sticky-col">Kansas/USA</td>
</tr>
<tr>
<td>Marcus Thornton</td>
<td>23</td>
<td>SG</td>
<td>6'4"</td>
<td>05-05-1987</td>
<td>$7,000,000</td>
<td>$7,000,000</td>
<td>$7,000,000</td>
<td class="zui-sticky-col">Louisiana State/USA</td>
</tr>
<tr>
<td>Jason Thompson</td>
<td>34</td>
<td>PF</td>
<td>6'11"</td>
<td>06-21-1986</td>
<td>$3,001,000</td>
<td>$3,001,000</td>
<td>$3,001,000</td>
<td class="zui-sticky-col">Rider/USA</td>
</tr>
</tbody>
</table>
</div>
</div>
并且它的CSS:
.zui-table {
border: none;
border-right: solid 1px #DDEFEF;
border-collapse: separate;
border-spacing: 0;
font: normal 13px Arial, sans-serif;
}
.zui-table thead th {
background-color: #DDEFEF;
border: none;
color: #336B6B;
padding: 10px;
text-align: left;
text-shadow: 1px 1px 1px #fff;
white-space: nowrap;
}
.zui-table tbody td {
height: auto;
border-bottom: solid 1px #DDEFEF;
color: #333;
padding: 10px;
text-shadow: 1px 1px 1px #fff;
white-space: nowrap;
}
.zui-table tbody tr {
background-color: lightgrey;
}
.zui-wrapper {
position: relative;
}
.zui-scroller {
margin-right: 141px;
overflow-x: scroll;
overflow-y: visible;
padding-bottom: 5px;
}
.zui-table .zui-sticky-col {
border-left: solid 1px #DDEFEF;
border-right: solid 1px #DDEFEF;
right: 0;
position: absolute;
top: auto;
width: 120px;
display: flex;
flex: 1;
align-items:center;
justify-content:center;
}