从您可以看到,我不太擅长CSS,并且我很难将div垂直居中对齐。
我不知道我应该尝试什么,所以我的CSS肯定有根本性的错误。
提醒一下:我不能为输入控件使用标签。
.lbl-ctrl-unit{
padding-top:2px;
padding-bottom:2px;
float:left;
margin-left:auto;
margin-right:auto;
height:auto;
clear:both;
}
.lbl-control{
background-color:#D9EDF7;
border: 1px solid #6FA7D1;
border-radius:5px;
font-family:Arial;
font-size:12px;
font-weight:bold;
padding:3px;
width:100px;
display: inline-block ;
height:auto;
}
.input-ctrl{
display: inline-block ;
position: relative;
padding-left:5px;
padding-right:2px;
}
.btn-small{
display: inline-block ;
position: relative;
padding-left:5px;
padding-right:2px;
width:25px;
height:25px;
/*background: url(../../images/plus_circle.png) no-repeat center center;*/
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB20lEQVR42qXSS2gTQRgH8G+em002aZO9WEubg4iPUws9LqKRVhEMzSGIerMU6tGrBaGXQnqRUvoAxYtC0AYFC6L1ENBDe9B6qC148JaWxWwoRAmb7mOcSUHoIeLiwCwDs/Ob/8c3CP5zoG4bGat4BVHGEcaARODWq+X3kYBT91cdEe8xMaFA3Kb9bWa8LxIwPPvGEYleMxQAQbNh7zy4Hg0YKb1zwMiYlFJArQN7417u70D69JAsFwNGCLjRA9lb03WkAEaByRL215ZPHtS+QygjyVDw4+um+AP0WYVcZmziNecMNM6QxhiQuKHHYjrinAOlJCSh57YOfeH6IQQCQX1t4dr26tKHDtB/sThqjE2t6zEOMYkkdA1SRgJUfEwIIDnlBzx558+2B6FcNypzuS/l+WoHGLx8YzR19e56XOOgkHTKAJVCAYTKw5iAkIcCGbjpeuADBqdSyn169vAIyF4Yt8xLt5/q2tHtybgOyRODA5gyohJgjPxWfa+mgF/toAPZb5/c3HqxvNm1C5OV7QZJmRkFhLKNK4Xz0do49WqnwSWg6vclsJg/GxXYPZZgMX8mGjD5cteBpGmqtxE2HftR4Vw0wCreGeGazuQfwjtsex+fP/4cCfjX8RvdPJ8RObomxgAAAABJRU5ErkJggg==') no-repeat center center;
cursor:pointer;
border-radius:5px;
text-align:center;
}
.btn-small:hover{ border: 1px solid #6FA7D1;transition: all 0.5s; }
input[type=text] { border: 1px solid #6FA7D1; outline:0; height:25px; padding-left: 5px; font-family:Arial; font-size:12px; transition: all 0.4s; border-radius:5px;float:left; }
input[type=text]:hover{ background-color: #D9EDF7;}
input[type=text]:focus { background-color: #D9EDF7;} <div class="lbl-ctrl-unit">
<div class="lbl-control">xxxx xxxx xxx xxx x:</div>
<div class="input-ctrl"><input type="text" id="txt1" style="width: 200px" readonly="readonly" /></div>
<div class="btn-small" onclick="alert('You are clicking on me');"></div>
</div>
<div class="lbl-ctrl-unit">
<div class="lbl-control">yyyyy yyyyy yyyyy yy y:</div>
<div class="input-ctrl"><input type="text" id="txt2" style="width: 200px" readonly="readonly" /></div>
</div>
<div class="lbl-ctrl-unit">
<div id="strain" class="lbl-control">Strain:</div>
<div class="input-ctrl FocusSense"><input type="text" id="txtBactName" style="width: 270px"/></div>
</div>编辑:
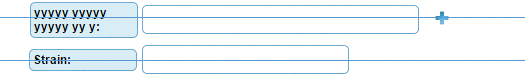
这是我正在尝试设置的布局: