我想用anko创建cardView并为其设置cornerRadius参数,但当我尝试这样做时,没有差别出现。 在主类中,我这样做:
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup): View {
with(applicationContext!!) {
listView = listView {
layoutParams = ViewGroup.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT)
dividerHeight = 20
}
}
listView?.adapter = CustomAdapter(forms)
return listView!!
}
在CustomAdapter中,我像这样返回cardView:
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val currentForm = getItem(position)
return convertView ?: createCardView(parent!!.context, currentForm)
}
private fun createCardView(context: Context, form: FormField): View =
with(context) {
frameLayout {
cardView {
layoutParams = FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT).apply {
leftMargin = dip(10)
rightMargin = dip(10)
topMargin = dip(5)
bottomMargin = dip(5)
}
backgroundColor = Color.WHITE
radius = dip(8).toFloat()
verticalLayout {
// title
textView {
text = form.title
textColor = ContextCompat.getColor(context, R.color.colorPrimary)
textSize = 20f
}.lparams(width = matchParent) {
leftMargin = dip(15)
topMargin = dip(10)
bottomMargin = dip(10)
}
// subtitle
textView {
if (form.subTitle != null) {
text = form.subTitle
textColor = ContextCompat.getColor(context, R.color.colorPrimary)
textSize = 12f
visibility = View.VISIBLE
} else {
visibility = View.GONE
}
}.lparams(width = matchParent) {
leftMargin = dip(15)
topMargin = dip(10)
bottomMargin = dip(10)
}
}.lparams(width = matchParent, height = matchParent)
}
}
}
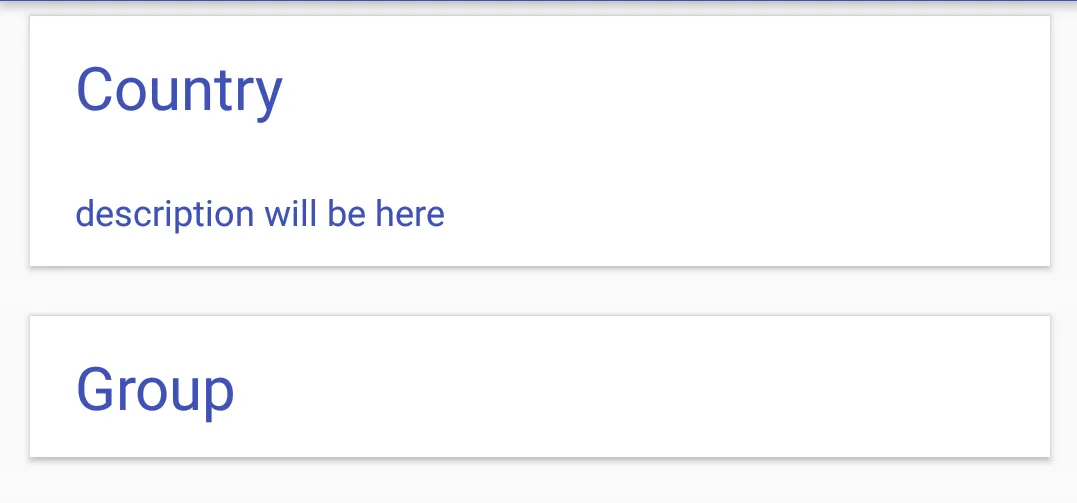
我尝试以不同的方式和值调用“radius”设置器,但结果总是如此
 。
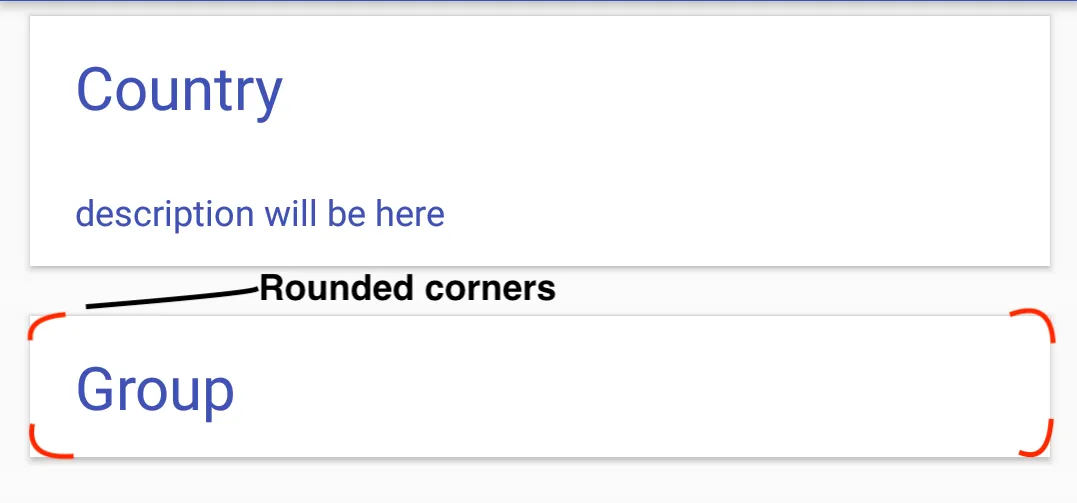
。正如您所看到的-角落总是矩形的。 我想使用Anko来圆角处理
 。
。小附言 - 当我从
getView 返回具有相同cardview的充气xml布局时-它具有圆角。