我尝试使用https://github.com/captain-miao/OptionRoundCardview这个仓库,但由于它提供的只是带有尖角的圆角卡片,所以并没有起到帮助作用。
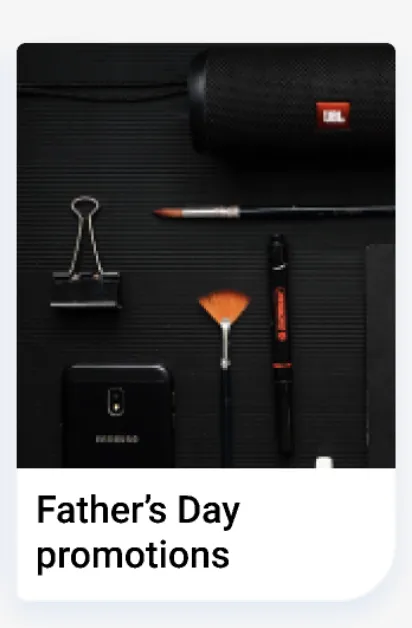
如何实现卡片视图(CardView)不同的圆角半径,使右下角的圆角半径大于其他角落的半径。
4
- Karnaker Reddy Gaddampally
5
以上链接仅回答了圆角和非圆角的问题,但我的问题是获取不同角落的不同半径。 - Karnaker Reddy Gaddampally
@Nilesh Rathod,请帮忙解释为什么这是一个重复的问题。 - Karnaker Reddy Gaddampally
1请查看此链接:https://dev59.com/R2ox5IYBdhLWcg3w3X5S#8931327 - AskNilesh
@NileshRathod 上面的链接可以有相同的形状,但需要按照轮廓线的高度和阴影来精确绘制。 - Karnaker Reddy Gaddampally
您可以使用标准的MaterialCardView与简单的样式,只需检查答案即可。 - Gabriele Mariotti
1个回答
3
你可以使用官方的
MaterialCard,它是标准的Material Components库中包含的组件。
在你的布局中使用:
<com.google.android.material.card.MaterialCardView
style="@style/MyCardView"
...>
在您的样式中使用新的 shapeAppearanceOverlay 属性来自定义形状(需要版本 1.1.0.)。
<style name="MyCardView" parent="@style/Widget.MaterialComponents.CardView">
<item name="shapeAppearanceOverlay">@style/ShapeAppearanceOverlay_only_on_top</item>
</style>
类似于:
<style name="ShapeAppearanceOverlay.MaterialCardView.Cut" parent="">
<item name="cornerFamily">rounded</item>
<item name="cornerSizeTopRight">4dp</item>
<item name="cornerSizeTopLeft">4dp</item>
<item name="cornerSizeBottomRight">16dp</item>
<item name="cornerSizeBottomLeft">4dp</item>
</style>
- Gabriele Mariotti
1
1content not clipping. - Abhay Koradiya
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接