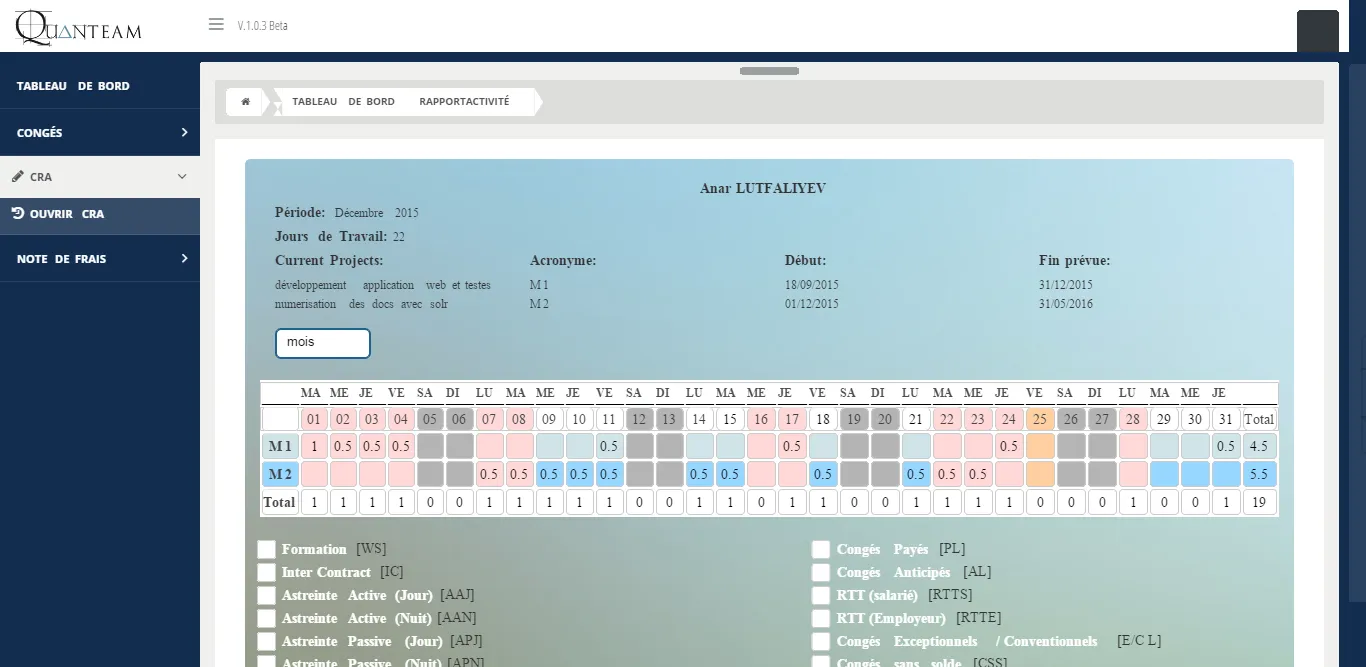
我正在使用Html2canvas来截取一个div的屏幕截图并在新窗口中显示它。这是我的javascript函数:
function capture() {
html2canvas(document.getElementById('screenshot'), {
onrendered: function(canvas) {
var img = canvas.toDataURL("image/png");
window.open(img);
}}
);
}
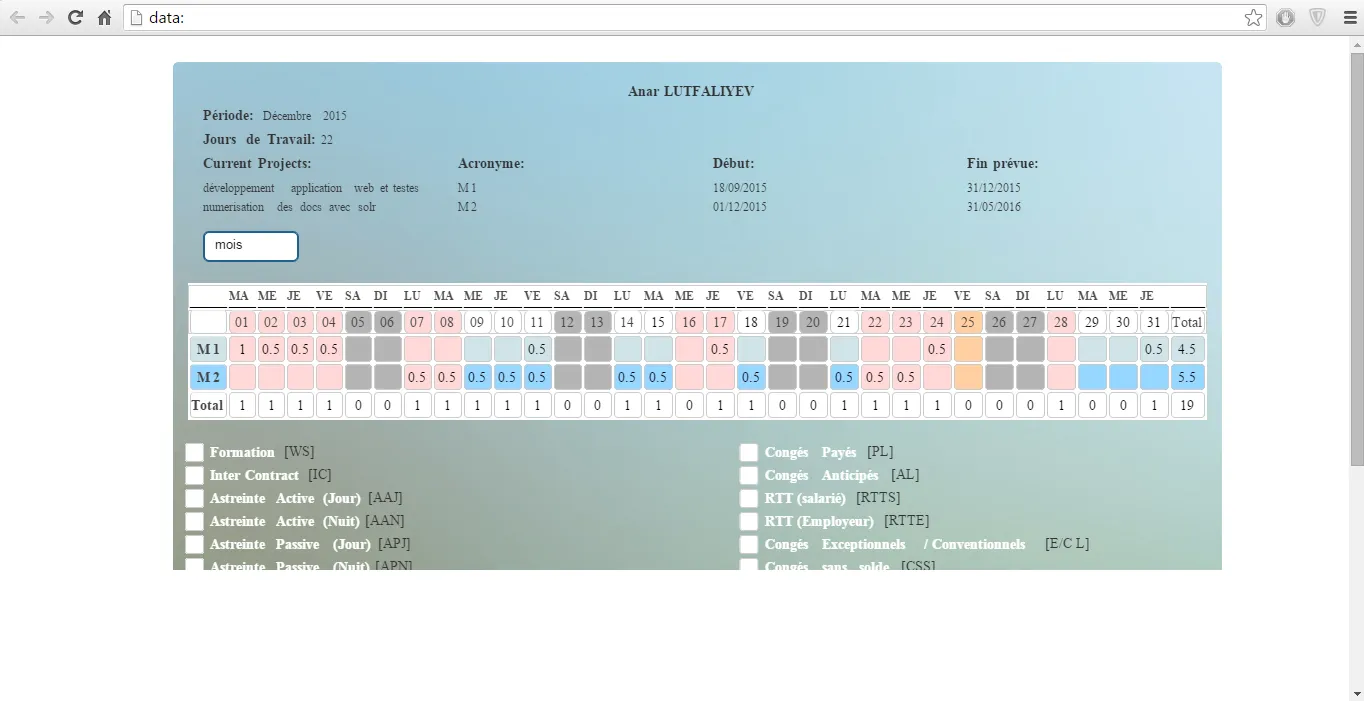
这段代码的问题在于它只捕获了div的一半,如下图所示:
 我将要捕获的元素的ID更改为“table”,以便只截取表格。但是似乎屏幕截图仅截取了目标div的一半(高度方面)。
我将要捕获的元素的ID更改为“table”,以便只截取表格。但是似乎屏幕截图仅截取了目标div的一半(高度方面)。
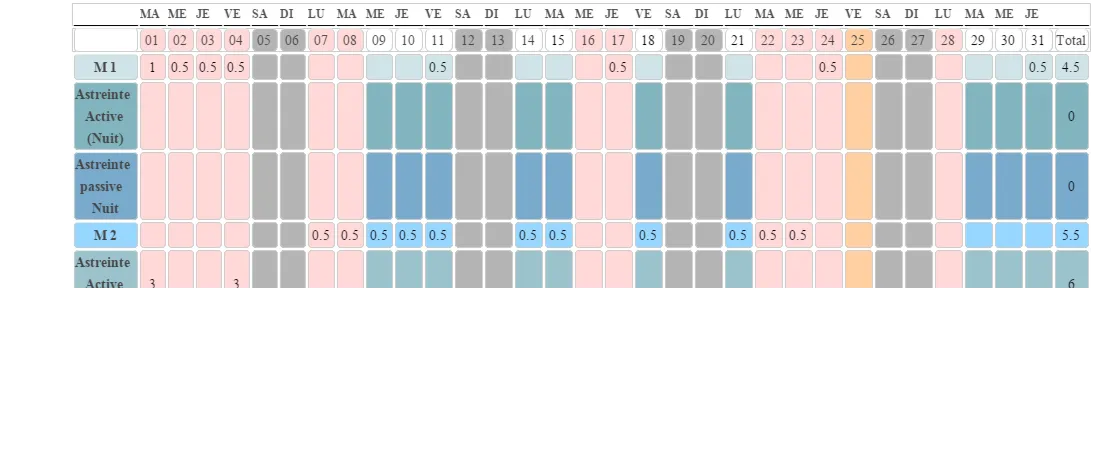
 现在当我选择整个body时:
现在当我选择整个body时:function capture() {
html2canvas(document.body, {
onrendered: function(canvas) {
var img = canvas.toDataURL();
window.open(img);
}
});
结果如下: