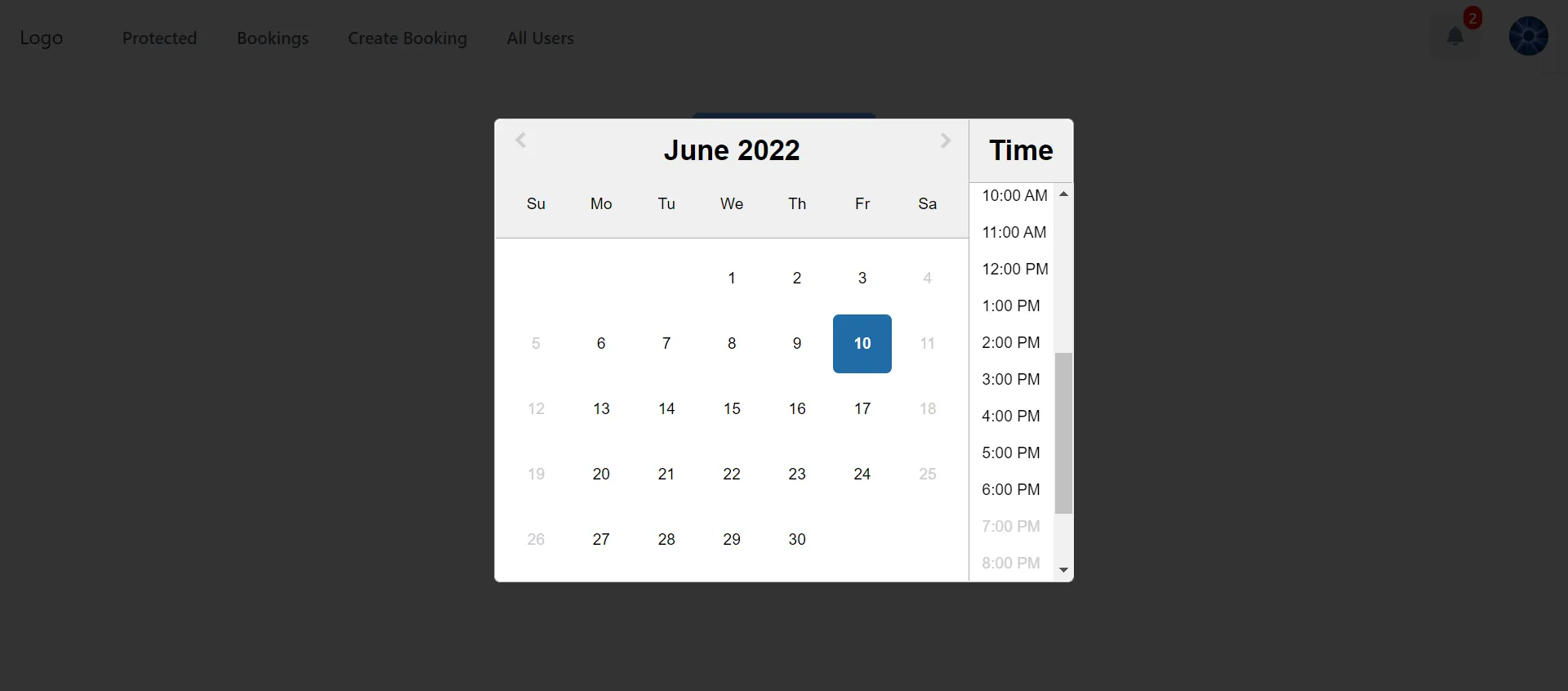
我想让这个日期时间选择器占据整个屏幕,并更改一些部分的样式,例如每个时间段和日期的大小。我从https://reactdatepicker.com/#example-default获取了这个组件,它的github存储库是https://github.com/Hacker0x01/react-datepicker。任何帮助都将不胜感激!
1个回答
2
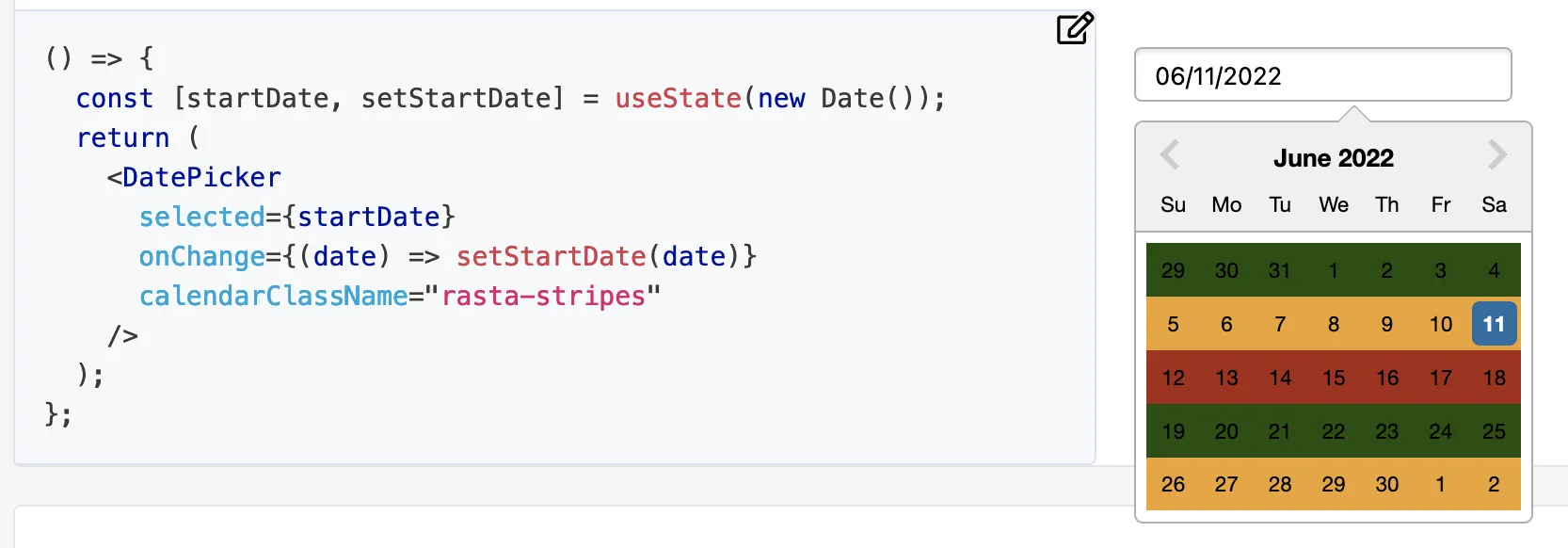
您可以在示例中查看自定义日历类名称。
它使用
所以,正如你所看到的,要对一些部分进行样式设置,只需引用React DatePicker自身使用的类来覆盖它。您可以通过使用您喜欢的浏览器检查源代码来查看存在哪些类。
例如,要使其全屏,只需通过删除“transform”并添加“left: 0; right: 0; top: 0; bottom: 0;”来覆盖“react-datepicker-popper”类名,然后根据需要更改每个固定大小的子元素。
DatePicker属性calendarClassName="rasta-stripes"定义了一个自定义类名。类名rasta-stripes的定义如下:.rasta-stripes {
.react-datepicker__week:nth-child(3n + 1) {
background-color: #215005;
}
.react-datepicker__week:nth-child(3n + 2) {
background-color: #eea429;
}
.react-datepicker__week:nth-child(3n + 3) {
background-color: #a82a15;
}
}
所以,正如你所看到的,要对一些部分进行样式设置,只需引用React DatePicker自身使用的类来覆盖它。您可以通过使用您喜欢的浏览器检查源代码来查看存在哪些类。
例如,要使其全屏,只需通过删除“transform”并添加“left: 0; right: 0; top: 0; bottom: 0;”来覆盖“react-datepicker-popper”类名,然后根据需要更改每个固定大小的子元素。
- lepsch
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接