最近我遇到了边距的问题,但我无法解决它。 我的HTML代码看起来像这样:
<div class="info-box">Some text</div>
<div class="form">...</div>
CSS:
.info-box{
border-radius: 5px;
border: 1px solid red;
margin-bottom: 20px;
}
.form{
margin-top: 20px;
}
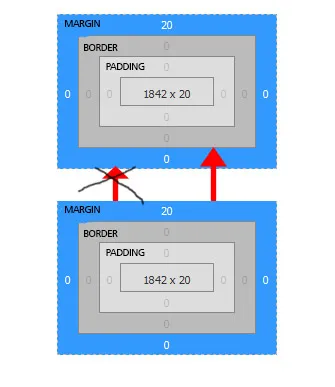
问题在于边距重叠,而不是在两个元素之间留下40px的距离。
我的问题是:为什么会这样?我发现将overflow:hidden添加到.info-box可以解决这个问题,但也许有更好的方法?