以下 CSS 在我测试过的所有浏览器中都有效。它甚至还有一个选择器选项来处理 Firefox。
select,
option {
font-family: "Lucida Console", Monaco, monospace;
}<select>
<option>PN-2345 The first element Hardware</option>
<option>Pn-1332-CFG Second thing Powdercoat</option>
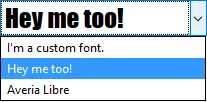
</select>最新版本的Firefox不再正确应用字体家族样式。以前的Firefox版本和我测试过的其他主要浏览器都可以完全将字体家族设置应用到选择框和下拉菜单项中——现在,它只适用于选择框本身,而不适用于下拉菜单。
Firefox是否仍支持对下拉菜单进行字体家族更改?如果是,该如何操作?