在Chrome v75 Windows 10中,
font-family: "Arial Black"可行,但font-family: "Arial Bold"不行。它们在Edge中都可以使用。我知道我仍然可以使用font-weight。但是我很难理解为什么Chrome不能使用Bold:其他以Bold结尾的字体也无法找到。
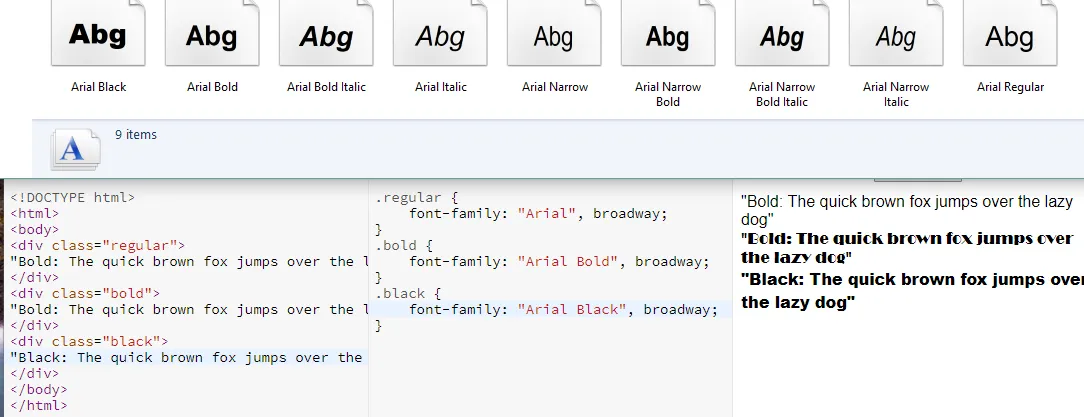
如上所述,我已安装所有变体。 "Arial Bold" 回退到 "broadway"。