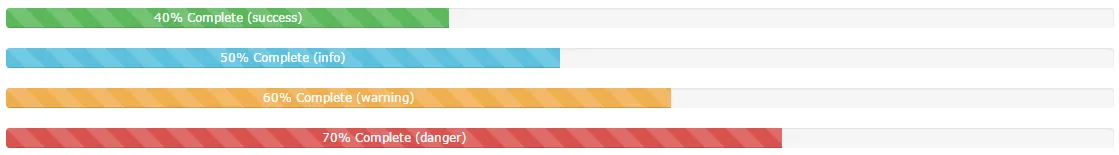
如下所示的屏幕截图中,文本位于进度条当前进度的中心。
 是否有一种方法可以使这个文本'重叠'进度条,分离它,并且在整个宽度的中心,而进度条则显示在后面?
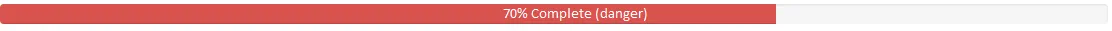
是否有一种方法可以使这个文本'重叠'进度条,分离它,并且在整个宽度的中心,而进度条则显示在后面?
这将类似于: 用于4个进度条的代码可在此处(常规文档)找到。
用于4个进度条的代码可在此处(常规文档)找到。
我没有发布自己的代码,因为我没有任何代码来重新创建我想要的内容。
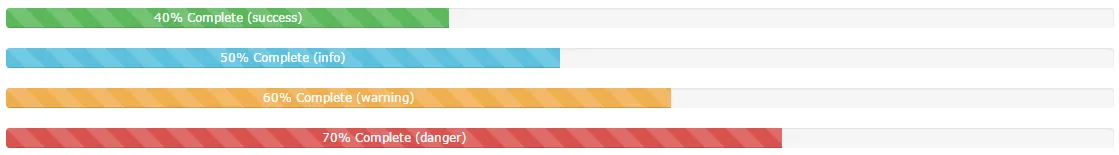
 是否有一种方法可以使这个文本'重叠'进度条,分离它,并且在整个宽度的中心,而进度条则显示在后面?
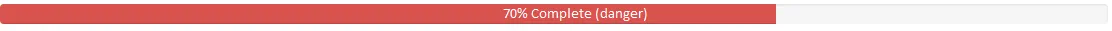
是否有一种方法可以使这个文本'重叠'进度条,分离它,并且在整个宽度的中心,而进度条则显示在后面?这将类似于:
 用于4个进度条的代码可在此处(常规文档)找到。
用于4个进度条的代码可在此处(常规文档)找到。我没有发布自己的代码,因为我没有任何代码来重新创建我想要的内容。
.progress-bar内部的任何标记都将被脚本替换。http://fiddle.jshell.net/zyruaqeu/1/ 我认为您需要修改 Bootstrap 核心。 - isherwood