如何在VSCode中去除显示函数定义的弹出窗口
20
- gkeenley
3
1可能是禁用Visual Studio Code中的工具提示提示的重复问题。 - Anurag Srivastava
1不是重复的内容,另一个是关于悬停工具提示的,而这个是关于在“编写函数主体时弹出工具提示”的。两者都没有命名得很好,但解决方案是不同的。 - Shawn Erquhart
1这个回答解决了你的问题吗?如何在 VS Code 中禁用显示函数参数描述和重载的小部件? - starball
3个回答
26
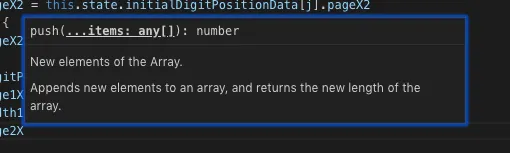
那个窗口是签名帮助/参数提示。按esc取消单个弹出窗口,或设置"editor.parameterHints.enabled": false以完全禁用它。
- Matt Bierner
3
1嗨Matt,感谢您的快速回复。我正在使用UI编辑设置,当我将“编辑器>参数提示:启用”设置为false时,在退出或单击屏幕上的其他位置时,它会自动切换回“true”。你能告诉我如何找到实际的settings.json文件并更改其中的设置吗?我还没有找到它。 - gkeenley
在设置编辑器打开的情况下,单击选项卡栏右侧的“{}”符号以打开原始的“settings.json”文件。如果设置意外地被还原,也可能是由于扩展程序引起的,因此如果您仍然看到奇怪的行为,您可能需要尝试禁用扩展程序。 - Matt Bierner
使用Matt的建议在1.61.0上运作,并且还有一个好处,如果您希望查看函数定义/描述,可以将光标悬停在函数名称上(即在您光标所在的括号左侧)。 - AGS
8
您可以尝试设置"editor.quickSuggestions": false和"editor.suggestOnTriggerCharacters": false以禁用建议功能。
- ciars
1
现在我有以下代码:
"editor.quickSuggestions": {
"other": false,
"comments": false,
"strings": false
},
和 "editor.suggestOnTriggerCharacters": false,
但是没有成功。 - gkeenley
4
参数提示可能很有用,我建议设置简单的按键绑定来切换显示/隐藏参数提示。
我使用以下设置/键绑定来切换使用shift+space和space。
通过将
"editor.parameterHints.enabled": false添加到settings.json中来禁用参数提示。将
shift+space绑定为触发参数提示。 默认为ctrl+shift+space。
//keybindings.json
{
"key": "shift+space",
"command": "editor.action.triggerParameterHints",
"when": "editorHasSignatureHelpProvider && editorTextFocus"
},
- 将
space绑定为隐藏参数提示。默认值为esc。
//keybindings.json
{
"key": "space",
"command": "closeParameterHints",
"when": "editorFocus && parameterHintsVisible"
}
- Ramasamy Kandasamy
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接