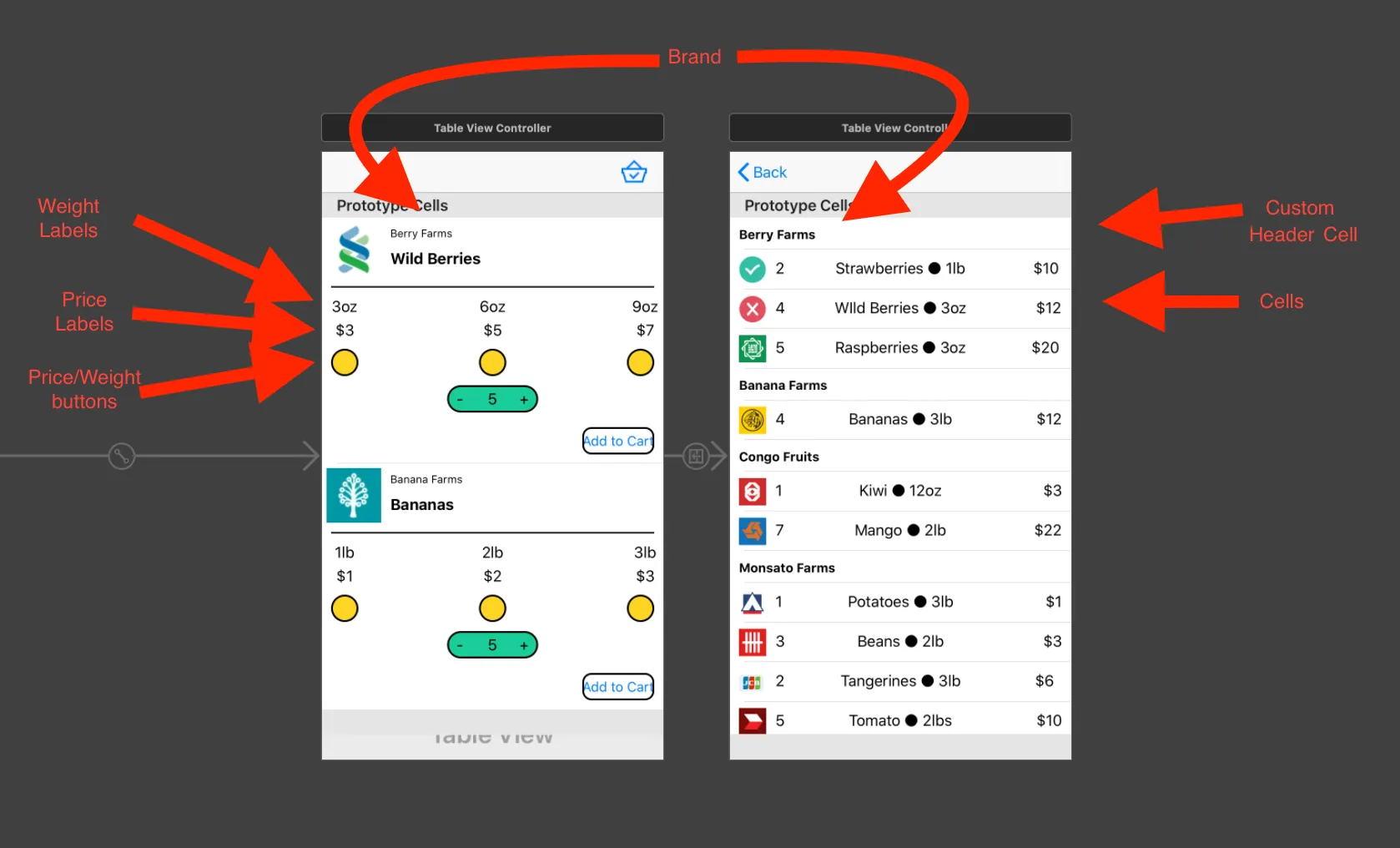
我该如何通过自定义标题将单元格按部分排列?
我已经编写了代码,通过品牌(将品牌放在CartHeaderCell中)来排列CartVC中的单元格。当数据从HomeVC传递到CartVC时,我无法让我的代码根据品牌将单元格排列成部分(当前代码将数据从HomeVC传递到CartVC,而不将单元格排列成部分)。
更新:
现在,CartViewController Extension中的代码将单元格分组并通过品牌将项目传递到单元格中,但是会将所有单元格随机分配到不同的部分或为单元格中的品牌创建新的部分,并且/或者在单击CartBtn时会使模拟器崩溃,或在多个部分中显示相同的项目/单元格。
我已经编写了代码,通过品牌(将品牌放在CartHeaderCell中)来排列CartVC中的单元格。当数据从HomeVC传递到CartVC时,我无法让我的代码根据品牌将单元格排列成部分(当前代码将数据从HomeVC传递到CartVC,而不将单元格排列成部分)。
更新:
现在,CartViewController Extension中的代码将单元格分组并通过品牌将项目传递到单元格中,但是会将所有单元格随机分配到不同的部分或为单元格中的品牌创建新的部分,并且/或者在单击CartBtn时会使模拟器崩溃,或在多个部分中显示相同的项目/单元格。
extension HomeController: UITableViewDelegate, UITableViewDataSource {
func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return itemSetup.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = tableView.dequeueReusableCell(withIdentifier: "HomeCell") as? HomeCell else { return UITableViewCell() }
let item = itemSetup[indexPath.row]
cell.configure(withItems: item)
// passes data to the Cart Cells in the CartVC when ATC Btn is pressed in each HomeCell
cell.addActionHandler = { (option: Int) in
print("Option selected = \(option)")
Tray.currentCart.cartItems.append(item)
item.selectedOption = option
}
return cell
}
}
import UIKit
class CartViewController: UIViewController {
var items: Items!
// arranges cells into sections
var tray: [Tray] = []
var sortedBrandsByName: [String] = []
var sections: [[Tray]] = [[]]
@IBOutlet weak var cartTableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// arranges cells into sections
let brandNames = tray.map { $0. titleBrandName }
let uniqueBrandNames = Array(Set(brandNames))
let sortedBrandNames = uniqueBrandNames.sorted()
let sections: [[Tray]] = sortedBrandNames.map { firstBrandNames in
return tray
.filter { $0. titleBrandName == firstBrandNames }
.sorted { $0.cart.brand < $1.cart.brand } // sort them
}
// Do any additional setup after loading the view.
cartTableView.dataSource = self
cartTableView.delegate = self
}
}
extension CartViewController: UITableViewDataSource, UITableViewDelegate {
func numberOfSections(in tableView: UITableView) -> Int {
return Tray.currentCart.cartItems.count
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
//allows data passed from the HomeVC populate the CartCells
return Tray.currentCart.cartItems[section].count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "CartCell", for: indexPath) as! CartCell
// **Active code** that allows data passed from the HomeVC populate the CartCells
let cart = Tray.currentCart.cartItems[indexPath.row]
cell.configure(withItems: cart)
return cell
}
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let cartHeader = tableView.dequeueReusableCell(withIdentifier: "CartHeaderCell") as! CartHeaderCell
cartHeader.storeName.text = Tray.currentCart.cartItems[section].brand
return cartHeader
}
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 45
}
}
class CartHeaderCell: UITableViewCell {
@IBOutlet weak var brandName: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
}
class CartCell: UITableViewCell {
@IBOutlet weak var lblMealName: UILabel!
@IBOutlet weak var imageUrl: UIImageView!
@IBOutlet weak var lblSubTotal: UILabel!
@IBOutlet weak var lblQty: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
// allows the data to be passed into the cart cells
func configure(withItems items: Items) {
imageUrl.sd_setImage(with: URL(string: items.imageUrl))
lblQty.text = "\(items.count)"
let formatter = NumberFormatter()
formatter.maximumFractionDigits = 2
formatter.numberStyle = .decimal
if items.selectedOption == 1 {
lblSubTotal.text = "$\(formatter.string(for: items.price1 * Float(items.count))!)"
lblMealName.text = "\(items.name) ● \(items.weight1)"
} else if items.selectedOption == 2 {
lblSubTotal.text = "$\(formatter.string(for: items.price2 * Float(items.count))!)"
lblMealName.text = "\(items.name) ● \(items.weight2)"
} else if items.selectedOption == 3 {
lblSubTotal.text = "$\(formatter.string(for: items.price3 * Float(items.count))!)"
lblMealName.text = "\(items.name) ● \(items.weight3)"
}
}
}
// allows the code that is passed to the CartVC when an item is passed from the HomeVC to the CartVC
class Tray {
static let currentCart = Tray()
var cartItems = [Items]()
var cart: Items!
var sectionTitle: String!
}
extension Tray {
var titleBrandName: String {
return String(self.cart.brand[self.cart.brand.startIndex]).uppercased()
}
}

- 使用品牌名称作为键,相应值在数组中的字典代替数据源的数组。
- 在
- 在
- brainforkednumberOfSections中提供字典的键计数。viewForHeaderInSection中配置部分标题。numberOfSections中测试了这个,我放置了return Tray.currentCart.cartItems.count,并且在numberOfRowsInSection中我放置了return Tray.currentCart.cartItems[section].count。虽然当数据传递时它显示了标题,并将单元格分成了几个部分,但它并不准确,实际上它完全混乱了所有项目。而且无论我尝试什么,品牌都无法显示在标题中。 - Evelyn