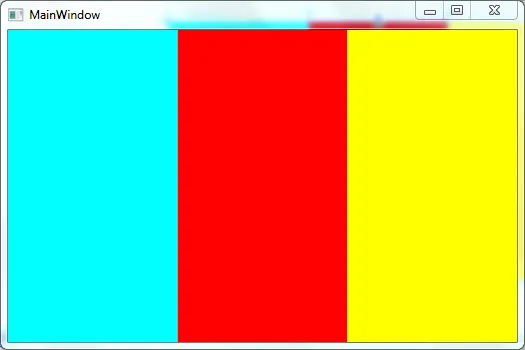
我正在使用以下代码创建具有网格的3列布局。
<Window x:Class="WpfApplication21.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid Column="0" Background="Aqua"></Grid>
<Grid Column="1" Background="Red"></Grid>
<Grid Column="2" Background="Yellow"></Grid>
</Grid>
</Window>

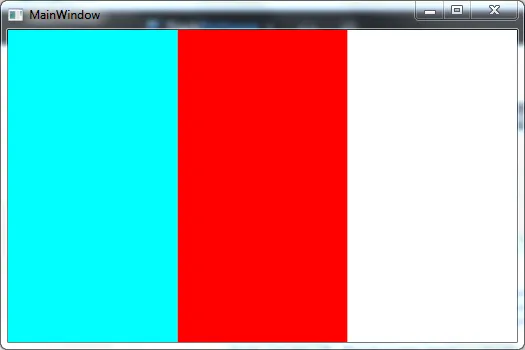
我不理解的是,当我将第三个网格的Visibility设置为Collapsed时,它所占用的空间仍然存在。我希望剩余的空间添加到其他两个网格中。
<Grid Column="2" Background="Yellow" Visibility="Collapsed"></Grid>