在我的项目中,设置了scss->css编译。但我无法从scss文件夹中获取自定义字体。以下是更好理解的文件夹结构。
| scss/
|-- basics/
|--_fonts.scss
|-- fonts/
|-- lineto-circular-book.woff
|-- lineto-circular-medium.woff
| www
|-- lib/
|-- ionic/
|-- css/
|-- fonts/
以下是_fonts.scss文件的样子:
@charset "UTF-8";
@font-face {
font-family: 'Circular-Medium';
src: url('fonts/lineto-circular-medium.woff');
}
@font-face {
font-family: 'Circular-Medium-Book';
src: url('fonts/lineto-circular-book.woff');
}
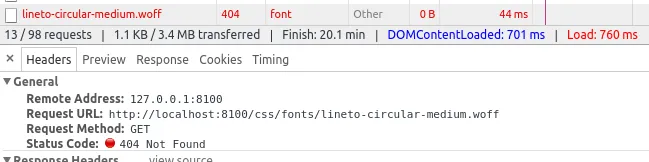
我遇到了“未找到”状态。该如何解决这个问题?