我正在使用ionic框架(带cordova)开发移动应用程序。
我想做的是增加整个应用程序中的字体大小。
我看到了官方文档:http://ionicframework.com/tutorials/customizing-ionic-with-sass/。 但我不知道如何在sass起作用后自定义。
我正在制作一个基于选项卡的应用程序,就像这样:http://forum.ionicframework.com/uploads/default/269/9934610f0a08b8d2.png 我尝试手动添加选项卡上的类,但结果并不是很干净...文字被裁剪了...
有没有官方方法可以更改字体大小?
我看到了官方文档:http://ionicframework.com/tutorials/customizing-ionic-with-sass/。 但我不知道如何在sass起作用后自定义。
我正在制作一个基于选项卡的应用程序,就像这样:http://forum.ionicframework.com/uploads/default/269/9934610f0a08b8d2.png 我尝试手动添加选项卡上的类,但结果并不是很干净...文字被裁剪了...
有没有官方方法可以更改字体大小?

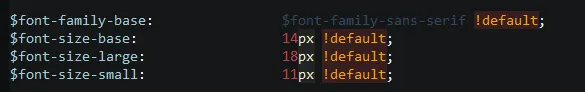
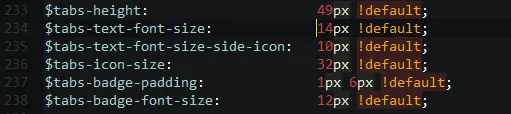
 这些是字体大小变量,你只需要更改这些然后构建ionic css文件即可。
我建议你使用
这些是字体大小变量,你只需要更改这些然后构建ionic css文件即可。
我建议你使用