我收到来自Windows8用户的投诉,说在ListBoxes上的SelectedItem周围出现了奇怪的框架。在Windows7中不存在这个问题,迄今为止我没有找到任何方法来摆脱这个白色边框。据我所知,Windows8现在使用ControlBrushKey而不是HighlightBrushKey,但将其设置为Transparent没有影响。目前我没有Windows8开发环境,所以我尝试的所有修复都是纯猜测。ListBox资源:
整个Xaml文件可以在此处找到:https://github.com/saddam213/MPDisplay/blob/master/GUIFramework/GUI/Controls/GUIList.xaml
<ListBox.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="Transparent" />
<SolidColorBrush x:Key="{x:Static SystemColors.ControlBrushKey}" Color="Transparent" />
<SolidColorBrush x:Key="{x:Static SystemColors.InactiveSelectionHighlightBrushKey}" Color="Transparent" />
<Style TargetType="ListBoxItem">
<Setter Property="FocusVisualStyle" Value="{x:Null}" />
<Setter Property="BorderBrush" Value="Transparent" />
</Style>
</ListBox.Resources>
整个Xaml文件可以在此处找到:https://github.com/saddam213/MPDisplay/blob/master/GUIFramework/GUI/Controls/GUIList.xaml
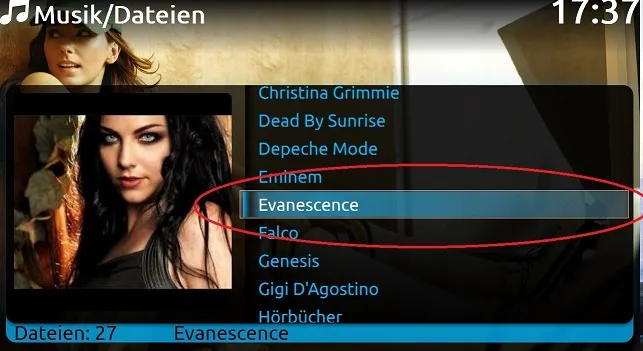
框架图片:(选中区域周围的白色方框)

如果有人知道如何去除它,那就太好了。
StackPanel的Orientation属性被设置为Horizontal。但是你的屏幕显示的却不是这样。 - Suresh