我正在尝试在按钮周围绘制虚线边框,但边框没有显示出来。不确定我做错了什么,请帮忙看看?
我的 Xaml 代码:
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Height="300" Width="300">
<Grid Background="Ivory">
<Border Width="101" Height="31">
<Border.BorderBrush>
<VisualBrush>
<VisualBrush.Visual>
<Rectangle StrokeThickness="1" Stroke="Red" StrokeDashArray="1 2"/>
</VisualBrush.Visual>
</VisualBrush>
</Border.BorderBrush>
<Button Width="100" Height="30">
Focus Here</Button>
</Border>
</Grid>
</Page>
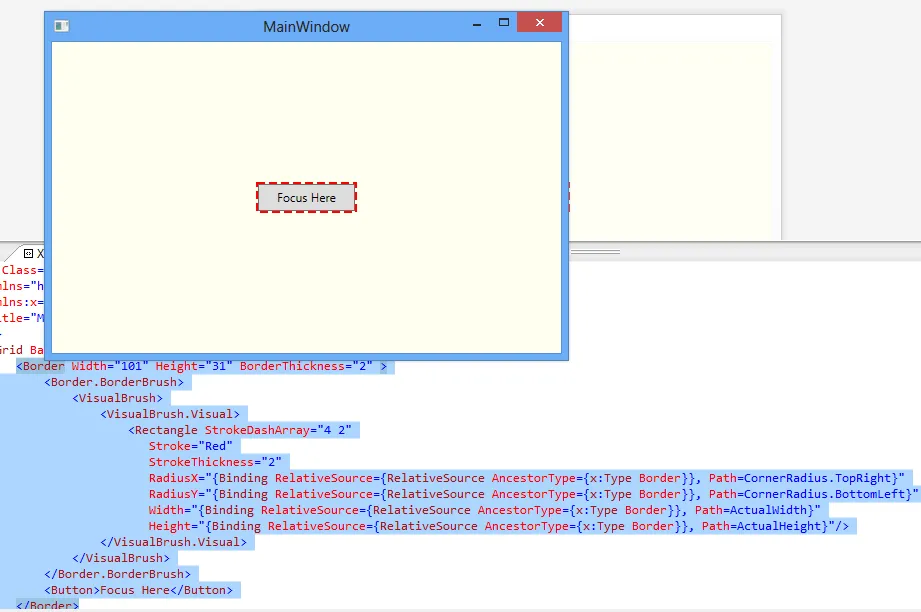
注意: 现在的问题在于边框的粗细,但即使加上了边框粗细,点状边框仍然没有出现。

BorderThickness设置为大于0吗?StrokeThickness是笔刷的描边,据我所知,边框上的BorderThickness决定了可见性。 - Charleh