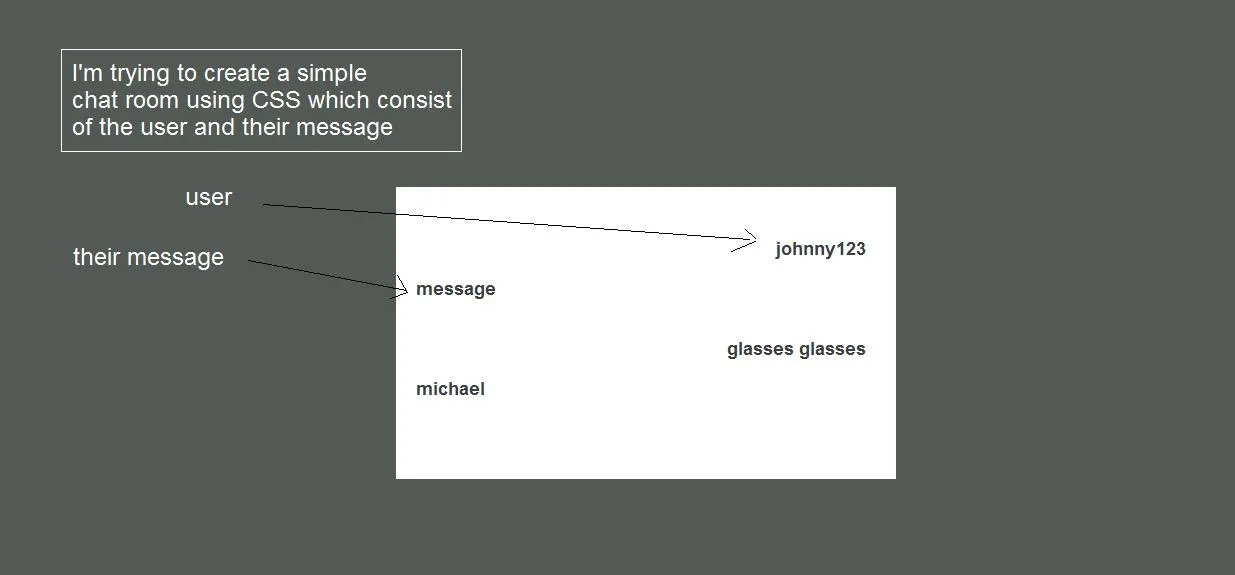
我正在尝试使用CSS创建一个简单的聊天室,其中包含消息和用户名。我的做法是将消息和用户名包装在
谢谢你的帮助。
这里是jsiddle:
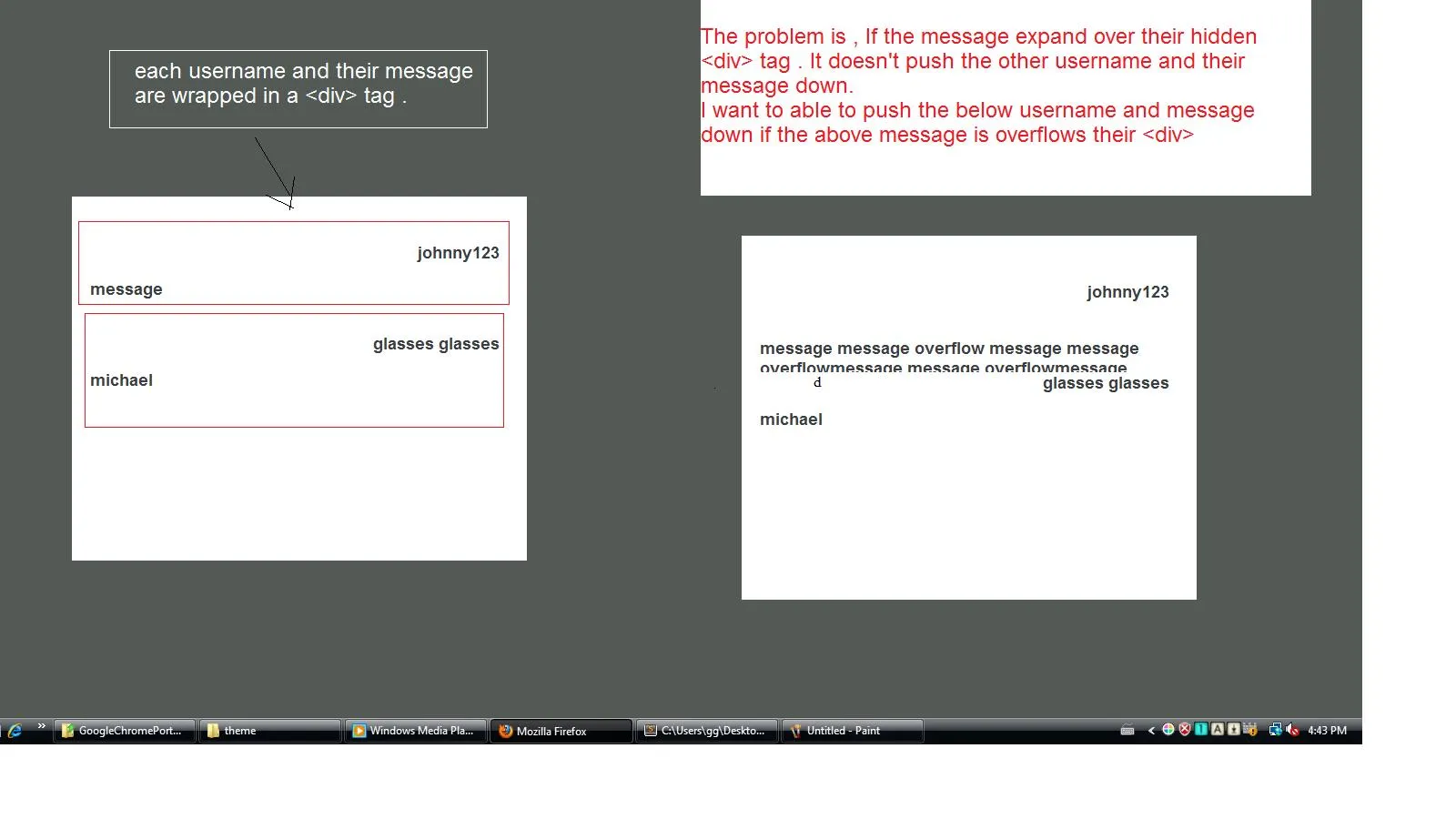
<div>中。当消息超过<div>时,问题就出现了。它不会将包含其他消息的其他<div>推到下面。谢谢你的帮助。
这里是jsiddle:


CSS
body { background-color: #535954}
.box22 { content: "";display: block;clear: both;background-color: #FFFFFF;width: 500px;height:400px;position: relative;left: 450px;top: 230px; }
.user{font-size:18px;font-family:Arial;color: #3A3E42 ;font-weight: bold;float:right;position: relative;left: -20px;top: 0px;}
.message{font-size:18px;font-family:Arial;color: #3A3E42 ;font-weight: bold;float:left;position: relative;left: 10px;top: 40px;}
.wrapper{position: relative;left: 10px;top: 50px;background-color: #FFFFFF;width: 480px;height: 100px}
HTML
<link rel="stylesheet" href="css/float.css">
<div class="box22">
<div class="wrapper">
<span class="user">johnny123 </span>
<span class="message">message message overflow message message overflowmessage message overflowmessage message overflowmessage message overflow</span>
</div>
<div class="wrapper">d
<span class="user">glasses glasses </span>
<span class="message">michael </span>
</div>
</div>