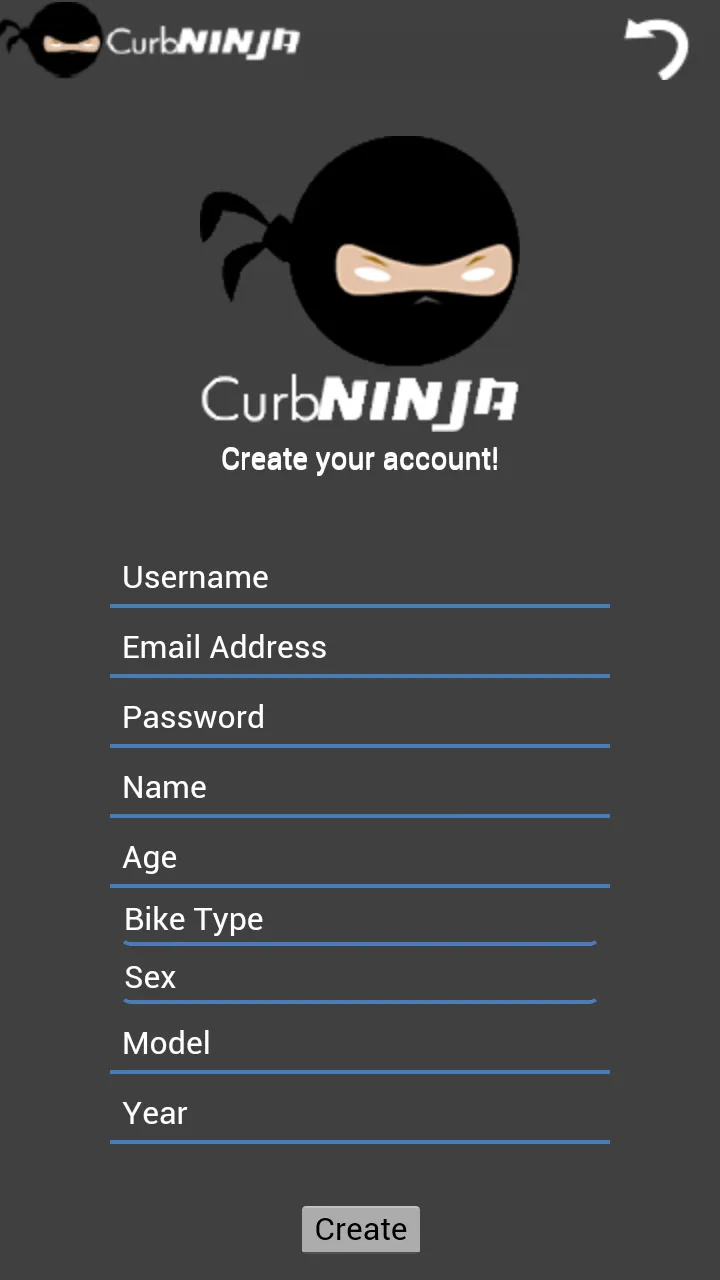
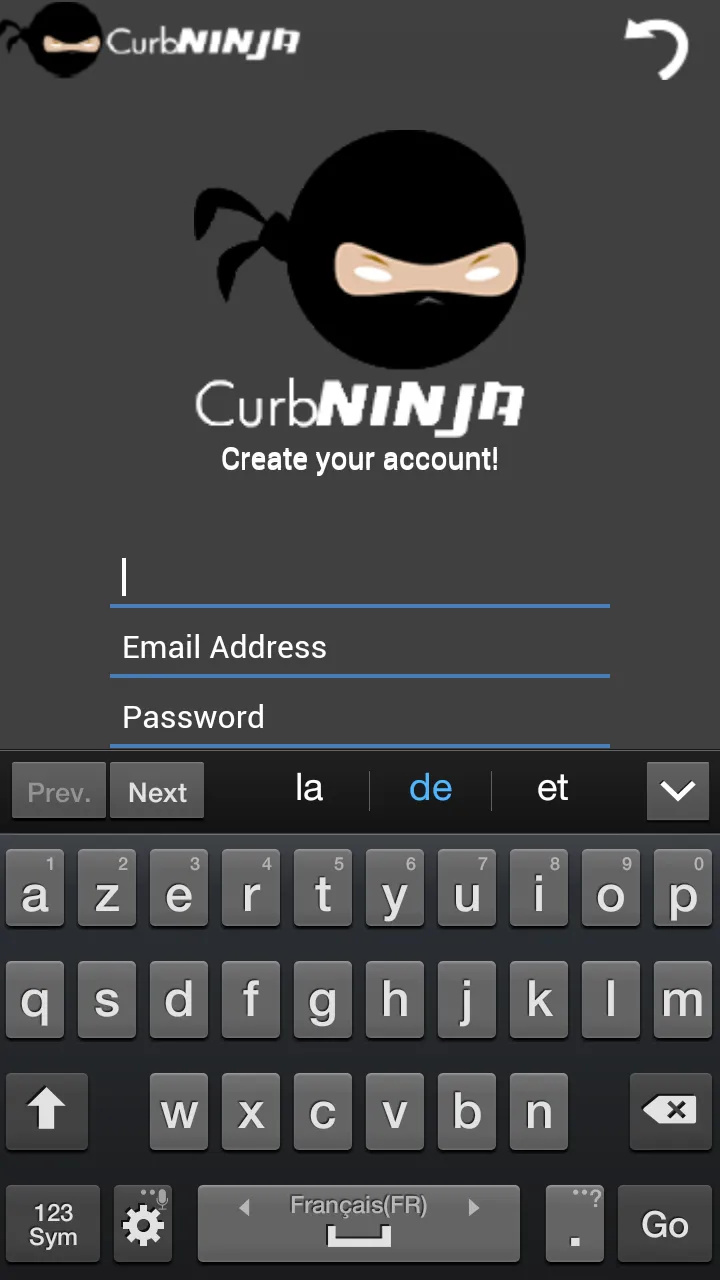
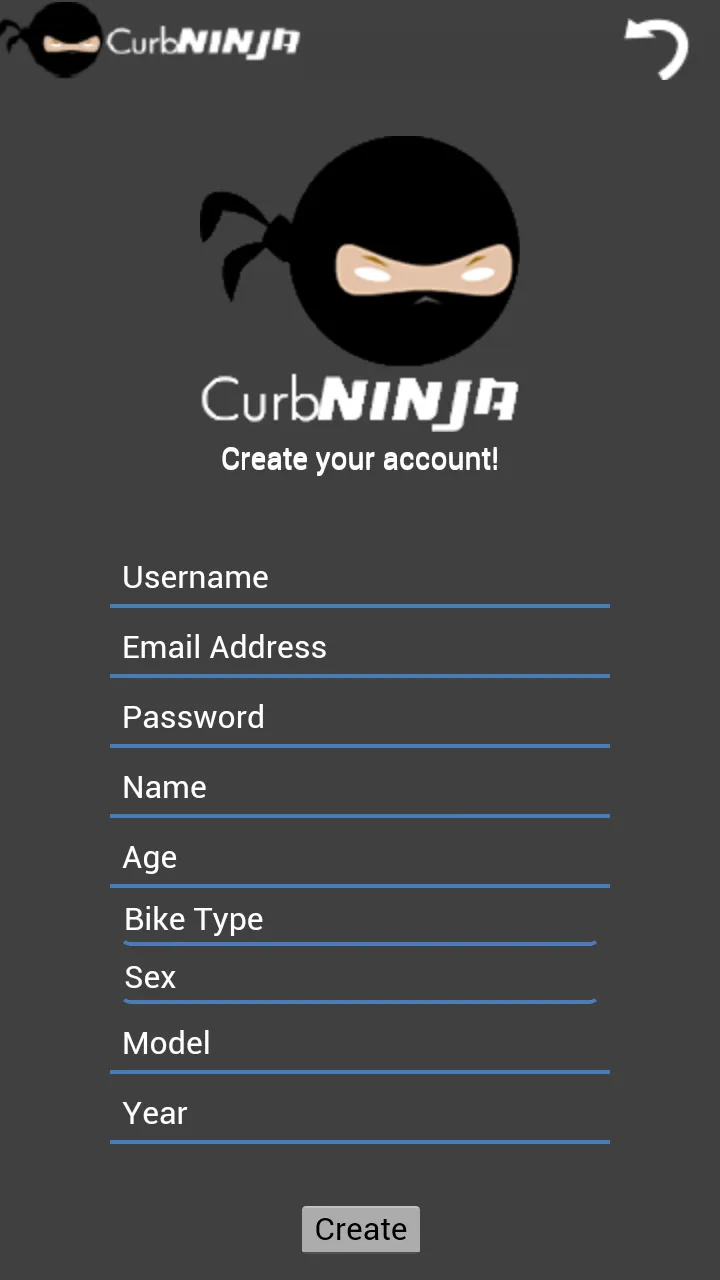
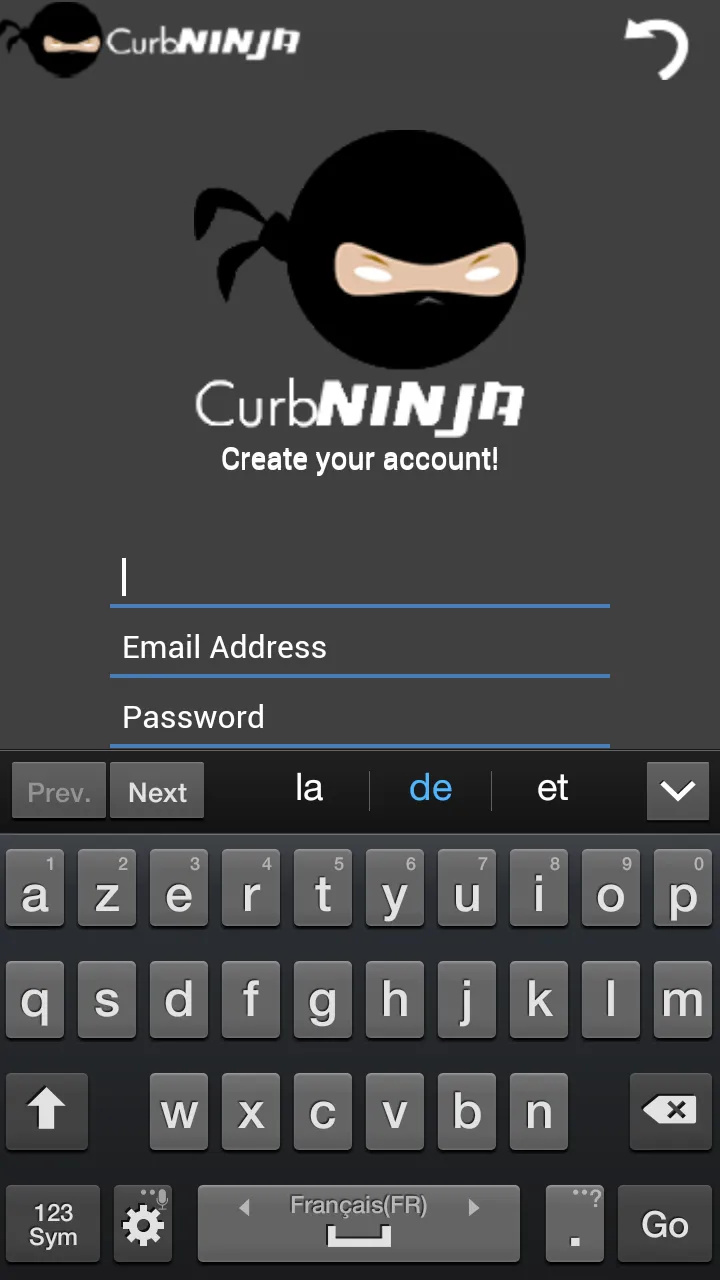
在我的应用程序中,当我尝试在注册页面中输入字段时,键盘会隐藏其他字段。以下是相关的截图:


我们该如何解决这个问题?我想让页面可滚动。需要说明的是,我正在使用phonegap build,这肯定需要更改config.xml,但我真不知道该怎么做。
在我的应用程序中,当我尝试在注册页面中输入字段时,键盘会隐藏其他字段。以下是相关的截图:


我们该如何解决这个问题?我想让页面可滚动。需要说明的是,我正在使用phonegap build,这肯定需要更改config.xml,但我真不知道该怎么做。
我也遇到了这个问题——根本问题似乎是你不能使用Phonegap Build编辑androidManifest文件,你只能编辑config.xml文件,这实际上只允许你更改有限的一部分设置。
我想要的(许多人长期以来一直在呼吁)是能够更改windowSoftInputMode。
然而,我找到了解决方法——键盘出现在屏幕底部的字段上,我认为这是你正在遇到的相同问题。
对我来说——我正在使用最新的phonegap 2.7.0(但是通过在config.xml文件中指定phonegap 2.5.0也能够重现相同的行为和解决方案)
我发现的解决办法是在config.xml中更改此设置
<preference name="fullscreen" value="false" />
这意味着屏幕顶部会出现“状态栏”,这对我来说不是什么大问题(实际上,我认为将其放在那里更好,至少对我的应用程序来说是这样)- 将该设置设置为“false”而不是“true” - 当键盘打开时,页面现在向上滚动以显示您正在编辑的字段。 (更精确地说,我认为是视口发生了变化,而不是向上滚动)
希望这可以帮助解决您的问题...我搜索和尝试了几个小时才让它正常运作(如果我没有找到它,我就不得不放弃PhoneGap构建)
愉快! Dylan
在config.xml文件中尝试类似以下内容:
<preference name="fullscreen" value="false" />
<preference name="android-windowSoftInputMode" value="stateVisible" />
<gap:config-file platform="android" parent="/manifest/application">
android:windowSoftInputMode="stateVisible"
</gap:config-file>