标题已经概括了要点。我通过以下方式拥有一个固定的持久化头部:
<div data-role="header" data-id="headerbar" data-position="fixed" data-theme="b">
<h1>Title!</h1>
<a href="#" class="ui-btn-right">Login</a>
</div>
然后可以通过以下方式添加另一个标题:
<div data-role="header" data-theme="c">
<h6>1. Type a name </h6>
<input type="search" name="name" id="basic" value=""></input>
</div>
当我在xcode模拟器(或者我的实际iPhone)上单击文本输入时,第一个标题会变成纯白色,然后再恢复为正确的颜色。有什么想法吗?
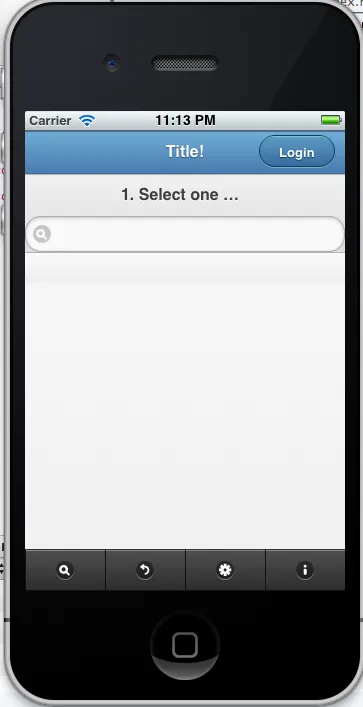
我的屏幕看起来像这样: