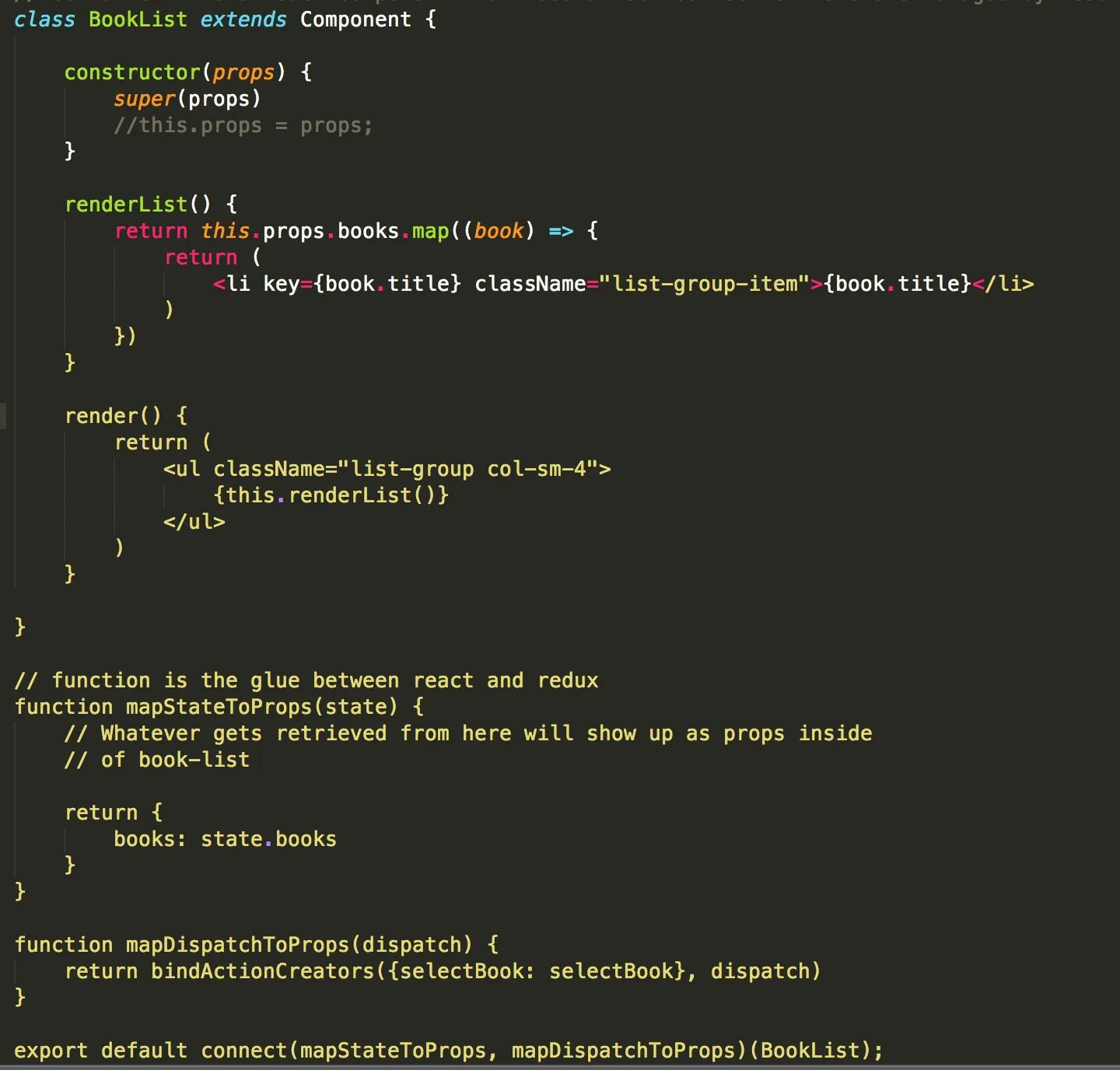
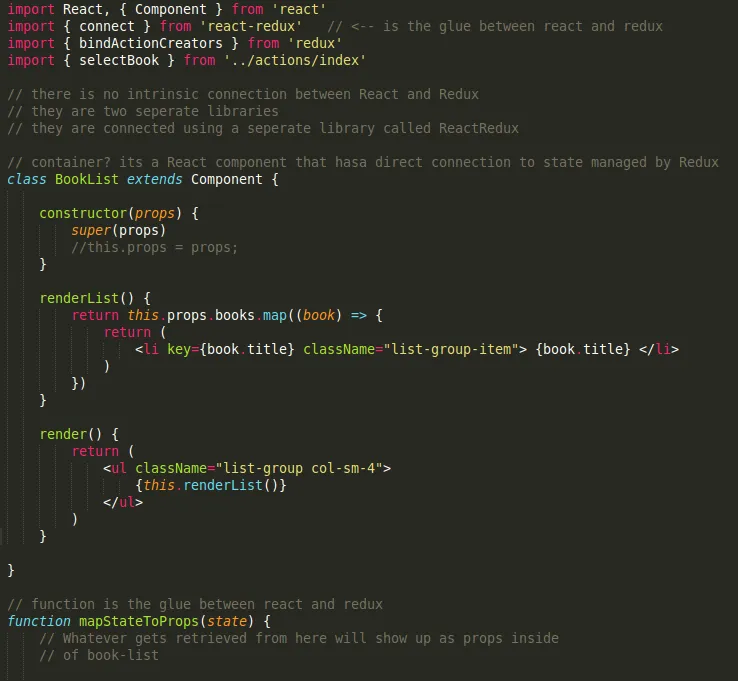
我开始在Sublime Text中编写一些基本的React代码。这是我的语法高亮显示的样子。只有部分高亮显示。是否有任何建议的Sublime插件,可以让我看到完整的语法高亮?
import React, { Component } from 'react'
import { connect } from 'react-redux' // <-- is the glue between react and redux
import { bindActionCreators } from 'redux'
import { selectBook } from '../actions/index'
// there is no intrinsic connection between React and Redux
// they are two seperate libraries
// they are connected using a seperate library called ReactRedux
// container? its a React component that hasa direct connection to state managed by Redux
class BookList extends Component {
constructor(props) {
super(props)
//this.props = props;
}
renderList() {
return this.props.books.map((book) => {
return (
<li key={book.title} className="list-group-item">{book.title}</li>
)
})
}
render() {
return (
<ul className="list-group col-sm-4">
{this.renderList()}
</ul>
)
}
}
// function is the glue between react and redux
function mapStateToProps(state) {
// Whatever gets retrieved from here will show up as props inside
// of book-list
return {
books: state.books
}
}
// anything returned from this function will end up as props on the BookList container
function mapDispatchToProps(dispatch) {
return bindActionCreators({selectBook: selectBook}, dispatch)
}
// Promote BookList from a component to a container - it needs to know
// about this new dispatch method, selectBook. Make it available as a prop
export default connect(mapStateToProps, mapDispatchToProps)(BookList);
编辑:[修正了一些错误的语法,添加了代码文本]