我有一个关于通知bigcontentview的展开和折叠的问题。
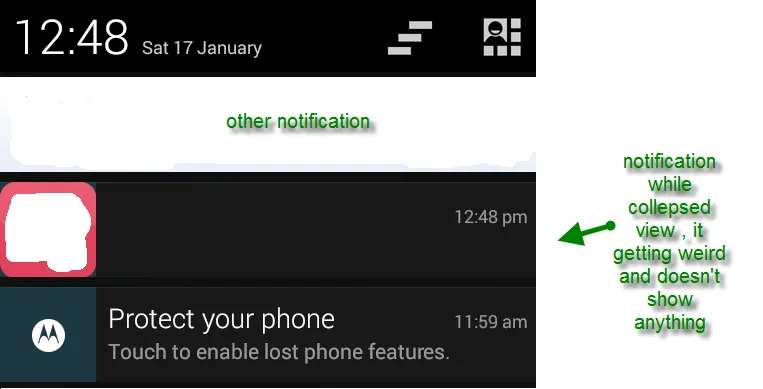
当通知在通知列表的顶部时,它会像Android文档中所述一样展开视图,但是当通知不在通知列表的顶部时,通知视图变得奇怪。我在下面的图片中展示给你看
(很抱歉图片中隐藏了内容)
(1. 折叠视图)

在这个通知中,内容变得不可见
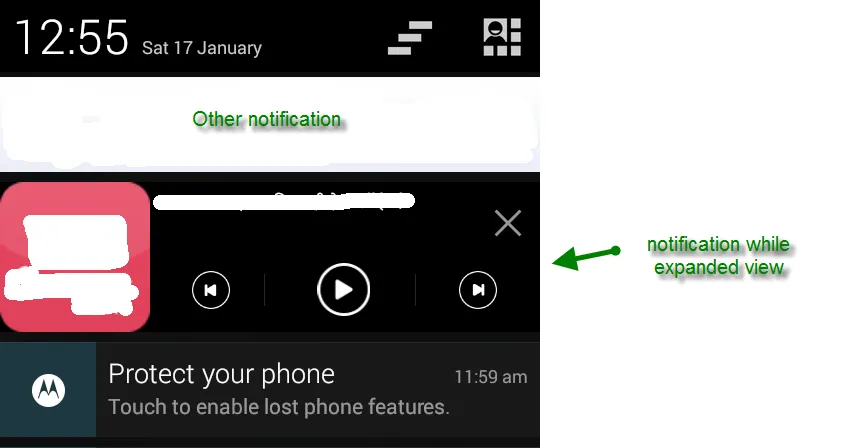
(2. 展开视图)

展开后所有内容都可见,我知道这是正确的行为。
但是我想在通知被折叠时更改布局,这样我就可以更改布局并使其内容可见。
有没有解决方法?我如何知道通知是折叠还是展开? 如何在展开和折叠时更改布局?以便所有内容都可见。
有没有办法为展开和折叠的通知添加不同的布局?
我的代码如下::
@SuppressLint("NewApi")
public void updateNotification(String text) {
PendingIntent pendingIntent = null;
PendingIntent pendingIntent1 = null;
PendingIntent pendingIntent2 = null;
PendingIntent pendingIntent3 = null;
PendingIntent pendingIntent4 = null;
PendingIntent pendingIntent5 = null;
if (mRemoteViews == null) {
Log.d("LOG", "mRemoteViews is null");
if (Base.sharedPref.getBoolean("firsttimenotifiation", false)) {
mRemoteViews = new RemoteViews(getPackageName(),
R.layout.custom_notification);
} else {
if (isCurrentBuildabove16()) {
mRemoteViews = new RemoteViews(getPackageName(),
R.layout.customizenotification);
} else {
mRemoteViews = new RemoteViews(getPackageName(),
R.layout.customnotification);
}
}
} else {
if (MusicList.MusicFrom != MusicList.FromNotification) {
if (mState == State.Paused || mState == State.Stopped || mState == State.Stopappnotification) {
try {
Log.e("LOG", "State.Paused || State.Stopped");
mRemoteViews.setImageViewResource(R.id.playpush,
R.drawable.playdetailfornoti);
}catch (Exception e) {}
} else if (mState == State.Playing) {
try {
Log.e("LOG", "State.Playing");
mRemoteViews.setImageViewResource(R.id.playpush,
R.drawable.pushdetail);
} catch (Exception e) {
}
} else if (mState == State.Retrieving) {
try {
mRemoteViews.setImageViewResource(R.id.playpush,
R.drawable.playdetailfornoti);
} catch (Exception e) {
}
} else {
try {
mRemoteViews.setImageViewResource(R.id.playpush,
R.drawable.pushdetail);
} catch (Exception e) {
}
}
}
}
Intent intent = new Intent(ACTION_TOGGLE_PLAYBACK);
Intent intent1 = new Intent(CLOSE_NOTIFICATION);
Intent intent2 = new Intent(ACTION_NEXT);
Intent intent3 = new Intent(ACTION_PREVIOUS);
Intent intent4 = new Intent(ACTION_STOP);
intent.putExtra(CLICKFROM, APPNOTIFICATION);
Intent newintent = new Intent(this, Splace.class);
newintent.putExtra("newsId", MusicList.CurrentMusicEntity._id);
newintent.putExtra("playfrom", "detailnotification");
newintent
.putExtra("message", MusicList.CurrentMusicEntity.scrape_title);
newintent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK
| Intent.FLAG_ACTIVITY_SINGLE_TOP);
newintent.setAction("actionstring" + System.currentTimeMillis());
pendingIntent = PendingIntent.getService(getApplicationContext(),
REQUEST_CODE_STOP, intent, PendingIntent.FLAG_UPDATE_CURRENT);
pendingIntent1 = PendingIntent.getService(getApplicationContext(), 0,
intent1, 0);
pendingIntent2 = PendingIntent.getService(getApplicationContext(),
REQUEST_CODE_STOP, intent2, PendingIntent.FLAG_UPDATE_CURRENT);
pendingIntent3 = PendingIntent.getService(getApplicationContext(),
REQUEST_CODE_STOP, intent3, PendingIntent.FLAG_UPDATE_CURRENT);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0,
newintent, 0);
pendingIntent4 = PendingIntent.getService(getApplicationContext(),
REQUEST_CODE_STOP, intent4, PendingIntent.FLAG_UPDATE_CURRENT);
mRemoteViews.setOnClickPendingIntent(R.id.forward, pendingIntent2);
mRemoteViews.setOnClickPendingIntent(R.id.backword, pendingIntent3);
mRemoteViews.setOnClickPendingIntent(R.id.playertitle, contentIntent);
mRemoteViews.setOnClickPendingIntent(R.id.playernewspapaer,
contentIntent);
mRemoteViews.setOnClickPendingIntent(R.id.playerimage, contentIntent);
mRemoteViews.setOnClickPendingIntent(R.id.playpush, pendingIntent);
mRemoteViews.setOnClickPendingIntent(R.id.close, pendingIntent1);
// coded differently for those below 16(which is not supported bigview) and above 16 api level
if (isCurrentBuildabove16()) {
mNotification = new NotificationCompat.Builder(
getApplicationContext())
.setSmallIcon(R.drawable.ic_launcher)
.setDeleteIntent(pendingIntent4)
.setPriority(Notification.FLAG_HIGH_PRIORITY)
.setWhen(System.currentTimeMillis())// .setContent(mRemoteViews)
.setOngoing(false).build();
mNotification.bigContentView = mRemoteViews;
} else {
mNotification = new NotificationCompat.Builder(
getApplicationContext())
.setSmallIcon(R.drawable.ic_launcher)
.setWhen(System.currentTimeMillis())
.setDeleteIntent(pendingIntent4)
.setPriority(Notification.PRIORITY_HIGH)
.setContent(mRemoteViews).setOngoing(false).build();
}
if (!Base.isAppForeground) {
mNotificationManager.notify(NOTIFICATION_ID, mNotification);
}
}
请帮助我,非常感谢。