我从Sketchfab下载了两个不同的3D模型。我将这两个模型导入到ARKit 3D对象放置中。在放置3D模型时,其中一个模型的节点与操作器没有正确对齐。
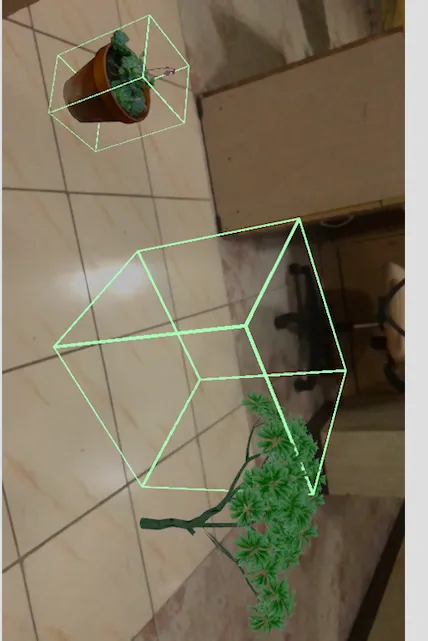
我已经附上了截图。

左侧是选定节点(视口)和操作器正确对齐的位置。 但右侧选定节点(视口)和操作器未正确对齐。 请问如何使节点和操作器像左侧3D模型一样居中对齐。谢谢。
@Josh Robbins
我尝试了您的代码,但仍然遇到相同的问题。
box.firstMaterial?.emission.contents = UIColor.green
box.firstMaterial?.shaderModifiers = [SCNShaderModifierEntryPoint.surface: sm]
box.firstMaterial?.isDoubleSided = true
let boxNode = SCNNode(geometry: box)
boxNode.position = SCNVector3(node.position.x,(node.position.y + Float((proheights * 0.0234)/2)),node.position.z)
let minimum = float3(treenode.boundingBox.min)
let maximum = float3(treenode.boundingBox.max)
let translation = (maximum - minimum) * 0.5
//3. Set The Pivot
treenode.pivot = SCNMatrix4MakeTranslation(translation.x, translation.y, translation.z)
boxNode.pivot = SCNMatrix4MakeTranslation(translation.x, translation.y, translation.z)
self.addChildNode(boxNode)
更新的代码
let treenode = SCNNode()
let box = SCNBox(width: (prowidths * 0.0234), height: (proheights * 0.0234), length: (prolenght * 0.0234), chamferRadius: 0)
box.firstMaterial?.emission.contents = UIColor.green
box.firstMaterial?.shaderModifiers = [SCNShaderModifierEntryPoint.surface: sm]
box.firstMaterial?.isDoubleSided = true
let boxNode = SCNNode(geometry: box)
boxNode.position = SCNVector3(treenode.position.x,(treenode.position.y + Float((proheights * 0.0234)/2)),treenode.position.z)
let minimum = float3(treenode.boundingBox.min)
let maximum = float3(treenode.boundingBox.max)
let translation = (maximum - minimum) * 0.5
//3. Set The Pivot
treenode.pivot = SCNMatrix4MakeTranslation(translation.x, translation.y, translation.z)
boxNode.pivot = SCNMatrix4MakeTranslation(translation.x, translation.y, translation.z)
self.addChildNode(boxNode)
self.addChildNode(treenode)
return treenode