我想要在ARKit中展示的
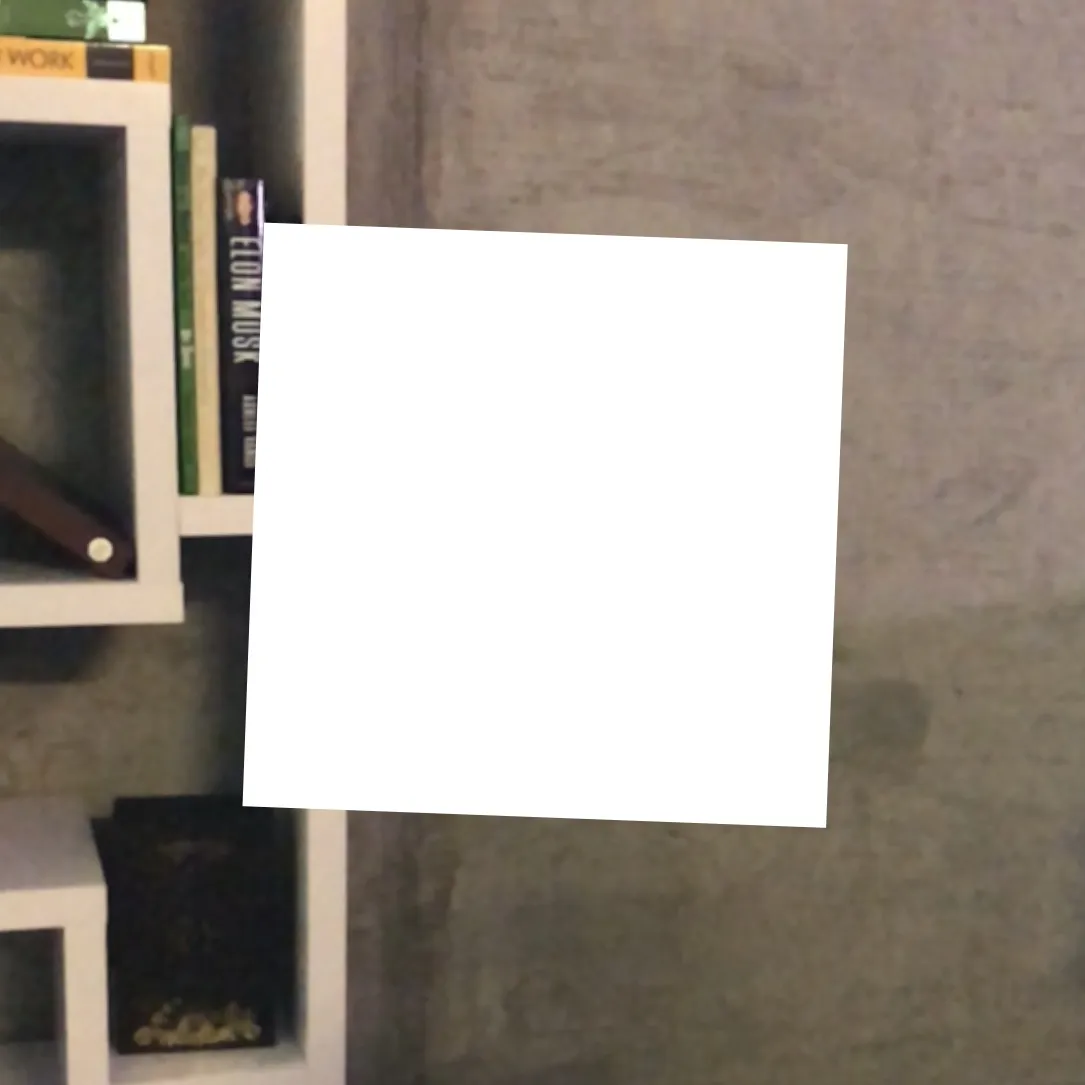
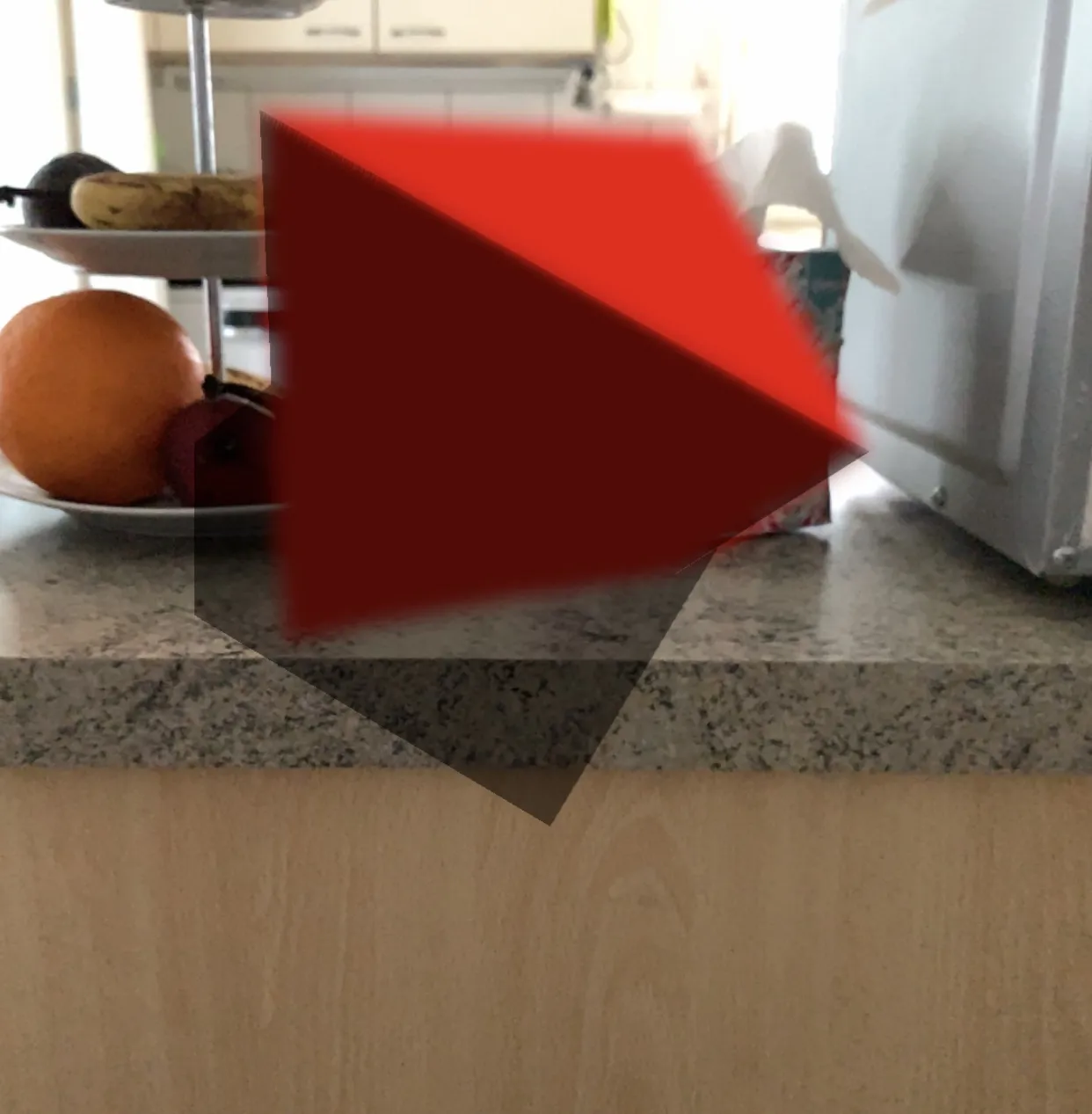
SCNNode上添加一个CIGaussianBlur滤镜。然而,添加该滤镜会使节点变成“白盒子”。以下是未添加和已添加滤镜的节点对比:没有CIFilter
这里是相关的代码:
let gaussianBlurFilter = CIFilter(name: "CIGaussianBlur")!
gaussianBlurFilter.name = "blur"
node.filters = [gaussianBlurFilter]
let material = node.geometry?.firstMaterial
material?.diffuse.contents = UIColor.blue
node.position = SCNVector3(x: 0, y: 0, z: -0.39)
camera.addChildNode(node)
之前的Stack Overflow问题曾经建议在Metal上添加不可能,但我相信自iOS 11以来已经可以实现。
另外,我正在尝试在上实现类型的效果,如果您知道其他方法,请告诉我!