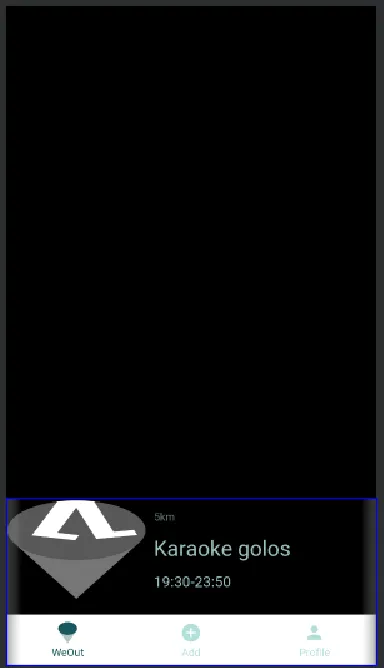
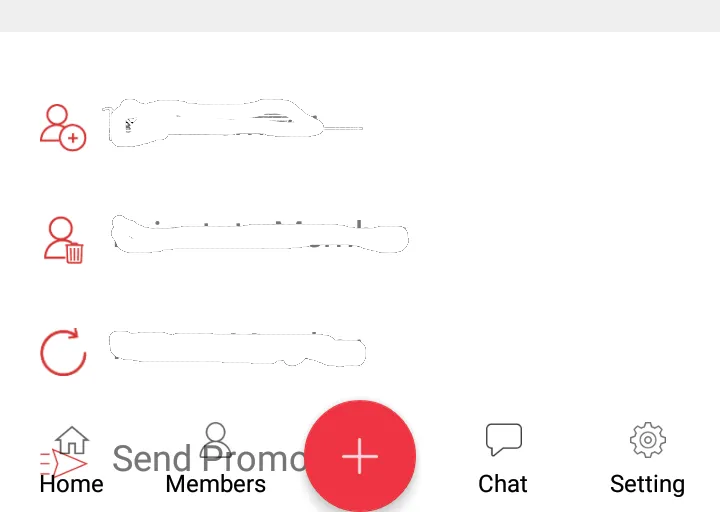
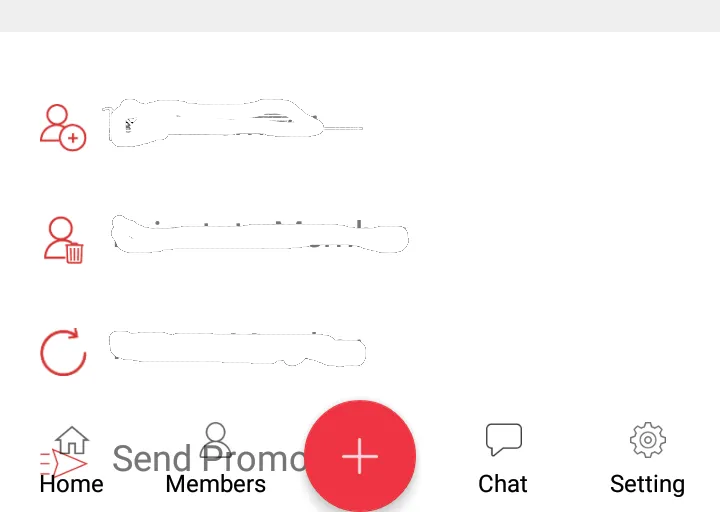
我将尝试展示底部菜单栏和底部工作表。
 我该如何给底部工作表设置底部边距。
我该如何给底部工作表设置底部边距。
XML代码:
我尝试设置嵌套滚动视图的固定高度,然后给出边距,但这也没有起作用。
关于我遇到的新问题。
 我该如何给底部工作表设置底部边距。
我该如何给底部工作表设置底部边距。XML代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/bottomSheet"
android:background="@android:color/white"
android:paddingTop="@dimen/activity_horizontal_margin"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.RecyclerView
android:id="@+id/bottomSheetRecyclerview"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
</android.support.v4.widget.NestedScrollView>
实现代码:
override fun openBottomDialogView() {
val bottomSheetView= findViewById<NestedScrollView>(R.id.bottomSheet) as NestedScrollView
Log.e("Bottom sheet view ",bottomSheetView.toString())
dashboardBottomSheetBehaviour = BottomSheetBehavior.from(bottomSheetView)
dashboardBottomSheetBehaviour.isHideable=true
if(dashboardBottomSheetBehaviour.getState() != BottomSheetBehavior.STATE_EXPANDED) {
bottomSheetRecyclerview.layoutManager= LinearLayoutManager(this@DashboardActivity) as RecyclerView.LayoutManager?
bottomSheetRecyclerview.adapter= BottomSheetDialogAdaptor(this@DashboardActivity, getBottomSheetitem())
dashboardBottomSheetBehaviour.setState(BottomSheetBehavior.STATE_EXPANDED);
}
else {
closeBottomView()
}
}
我尝试设置嵌套滚动视图的固定高度,然后给出边距,但这也没有起作用。
关于我遇到的新问题。
fun closedBottomView(){
Log.e("CLose ","Old bottom sheet")
dashboardBottomSheetBehaviour.state=BottomSheetBehavior.STATE_HIDDEN
Log.e("Final state ",dashboardBottomSheetBehaviour.state.toString())
}
最终日志显示底部面板状态为STATE_SETTLING。但回调函数表示其处于HIDDEN状态。