我希望制作一个工具用于游戏服务器,读取连接/断开日志并以视觉上吸引人的方式呈现。我想要的效果类似于这个模拟(请原谅“程序员艺术”)。
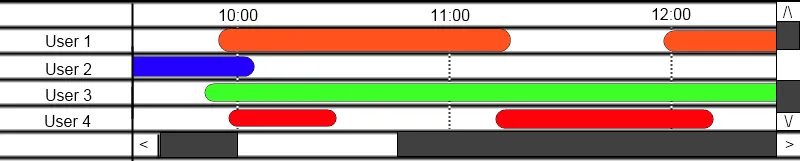
下面是我的图片:
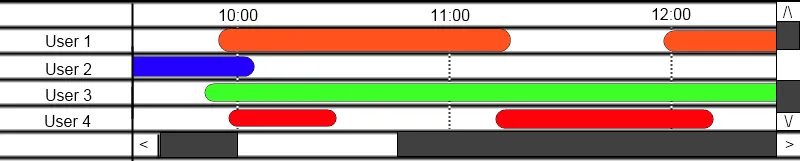
下面是我的图片:

彩色条显示用户连接服务器的时间。
DHX Timeline View 是我找到的最接近可行解决方案的浏览器内解决方案。Simile、Mashi、Verite 和其他一些方案似乎对我想要的有点过于复杂。
是否有任何脚本可以满足我的需求?有没有人有这种经验?如果建立一个,会更好吗?如果是这样,应该怎么做?(我完全愿意学习)

彩色条显示用户连接服务器的时间。
DHX Timeline View 是我找到的最接近可行解决方案的浏览器内解决方案。Simile、Mashi、Verite 和其他一些方案似乎对我想要的有点过于复杂。
是否有任何脚本可以满足我的需求?有没有人有这种经验?如果建立一个,会更好吗?如果是这样,应该怎么做?(我完全愿意学习)
http://visjs.org库声称是项目的继承者。 - lubosdz