我有一个
那么,如何在不破坏行选择的情况下进行HorizontalAlignment?我想要整个行被突出显示,并且我想能够单击任何位置来选择一行。
我正在使用VS 2010、.NET 4,以及Win XP和Win 7。
复制示例的代码:
DataGrid,其中一列需要右对齐。为了做到这一点,我使用:<DataGridTextColumn.CellStyle>
<Style>
<Setter Property="FrameworkElement.HorizontalAlignment" Value="Right"/>
</Style>
</DataGridTextColumn.CellStyle>
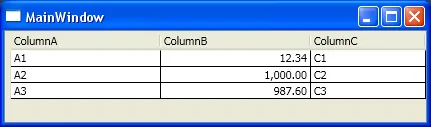
这里展示的代码运行良好:

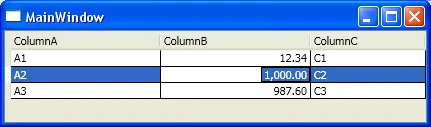
很遗憾,当选中一行时,对齐的单元格没有被正确地突出显示。只有数据被突出显示,但是数据左侧的空白区域没有被突出显示,如下所示:

那么,如何在不破坏行选择的情况下进行HorizontalAlignment?我想要整个行被突出显示,并且我想能够单击任何位置来选择一行。
我正在使用VS 2010、.NET 4,以及Win XP和Win 7。
复制示例的代码:
namespace WpfApplication2
{
public class ListItem
{
public string FieldA { get; set; }
public decimal FieldB { get; set; }
public string FieldC { get; set; }
}
}
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:My="clr-namespace:WpfApplication2"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<x:Array x:Key="List" Type="{x:Type My:ListItem}">
<My:ListItem FieldA="A1" FieldB="12.34" FieldC="C1"/>
<My:ListItem FieldA="A2" FieldB="1000.00" FieldC="C2"/>
<My:ListItem FieldA="A3" FieldB="987.6" FieldC="C3"/>
</x:Array>
</Window.Resources>
<Grid>
<DataGrid ItemsSource="{StaticResource List}" AutoGenerateColumns="False" SelectionUnit="FullRow" >
<DataGrid.Columns>
<DataGridTextColumn Header="ColumnA" Binding="{Binding Path=FieldA}" Width="150" />
<DataGridTextColumn Header="ColumnB" Binding="{Binding Path=FieldB, StringFormat='#,##0.00'}" Width="150" >
<DataGridTextColumn.CellStyle>
<Style>
<Setter Property="FrameworkElement.HorizontalAlignment" Value="Right"/>
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="ColumnC" Binding="{Binding Path=FieldC}" Width="*" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
HorizontalContentAlignment吗? - Kent Boogaart