我有一个DialogFragment,我想将其显示为全屏。但我仍希望StatusBar和底部的硬件按钮存在。我还想设置StatusBar的背景颜色(适用于Lollipop)。
我的问题是,如果我在DialogFragment中设置以下标志:
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
状态栏和硬件键盘变为半透明,DialogFragment也会在它们后面拉伸。
以下是已经大大缩减了以便更易读的代码:
public class CardDetailsDialog extends DialogFragment {
Setup parameters...
public static CardDetailsDialog newInstance(final long cardId, final long projectId){
CardDetailsDialog frag = new CardDetailsDialog();
frag.setStyle(DialogFragment.STYLE_NORMAL, R.style.CardDetailsDialogStyle);
return frag;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
if(getDialog() != null) {
getDialog().getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
getDialog().getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getDialog().getWindow().getAttributes().windowAnimations = R.style.DialogSlideAnimation;
getDialog().getWindow().setLayout(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT);
getDialog().getWindow().setStatusBarColor(Color.RED);
}
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
super.onCreateView(inflater, container, savedInstanceState);
View view = inflater.inflate(R.layout.card_details, container, false);
Handle everything that happens inside the view...
return view;
}
}
以下是提到的主题:
<style name="CardDetailsDialogStyle" parent="@style/Theme.AppCompat.Light.Dialog" >
<item name="android:windowBackground">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
</style>
以及片段的样式:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/pp.whiteBackgroundColor" >
<android.support.v7.widget.Toolbar xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_details_toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_alignParentTop="true"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/PopupMenutheme">
</android.support.v7.widget.Toolbar>
<ScrollView
android:id="@+id/details_scrollview"
android:layout_height="wrap_content"
android:layout_width="match_parent">
All subview elements here...
</ScrollView>
</RelativeLayout>
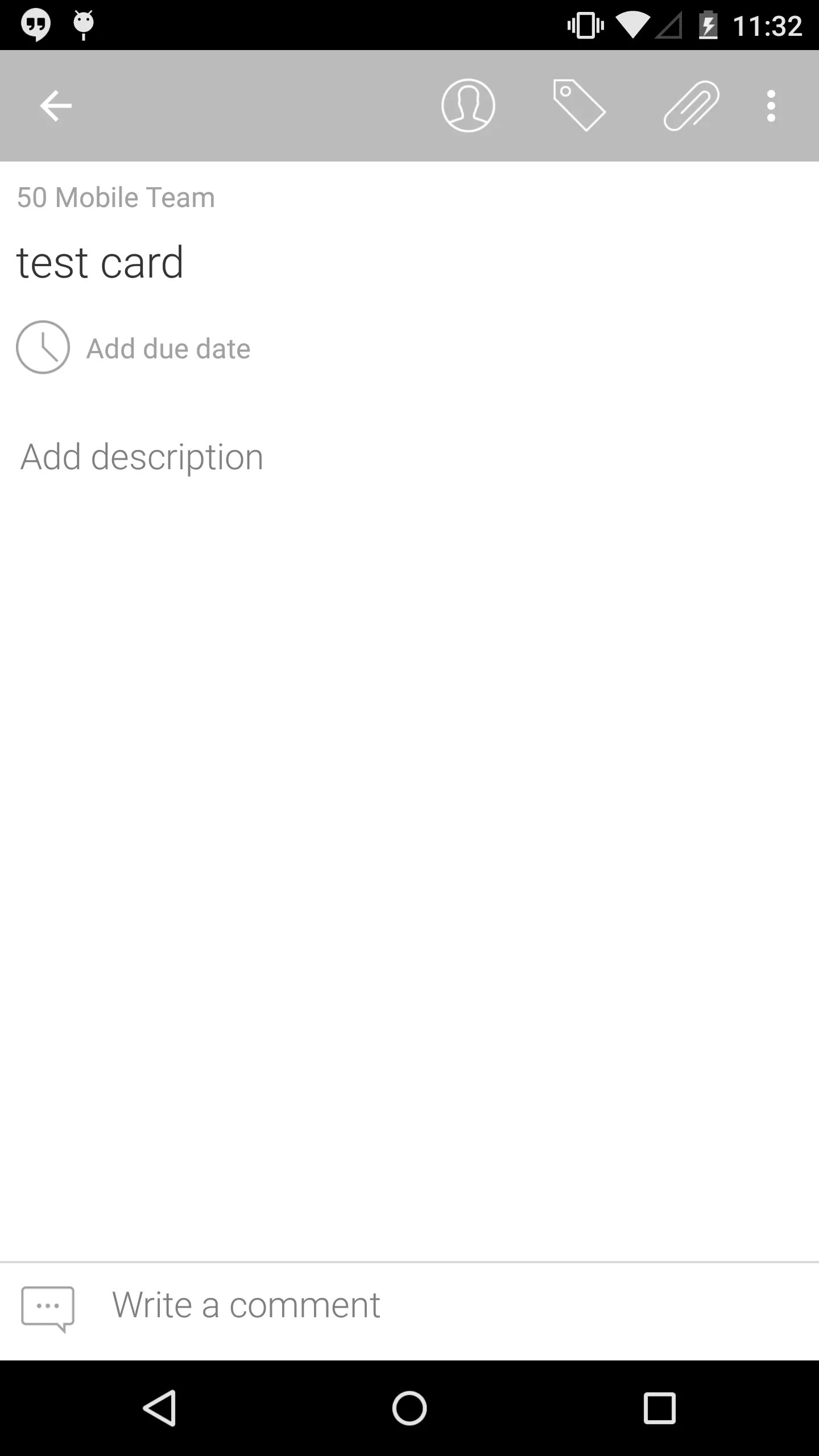
这是结果:
正如您所见,工具栏横跨状态栏和硬件按钮。我不知道我的方法是否正确。我有什么遗漏吗?
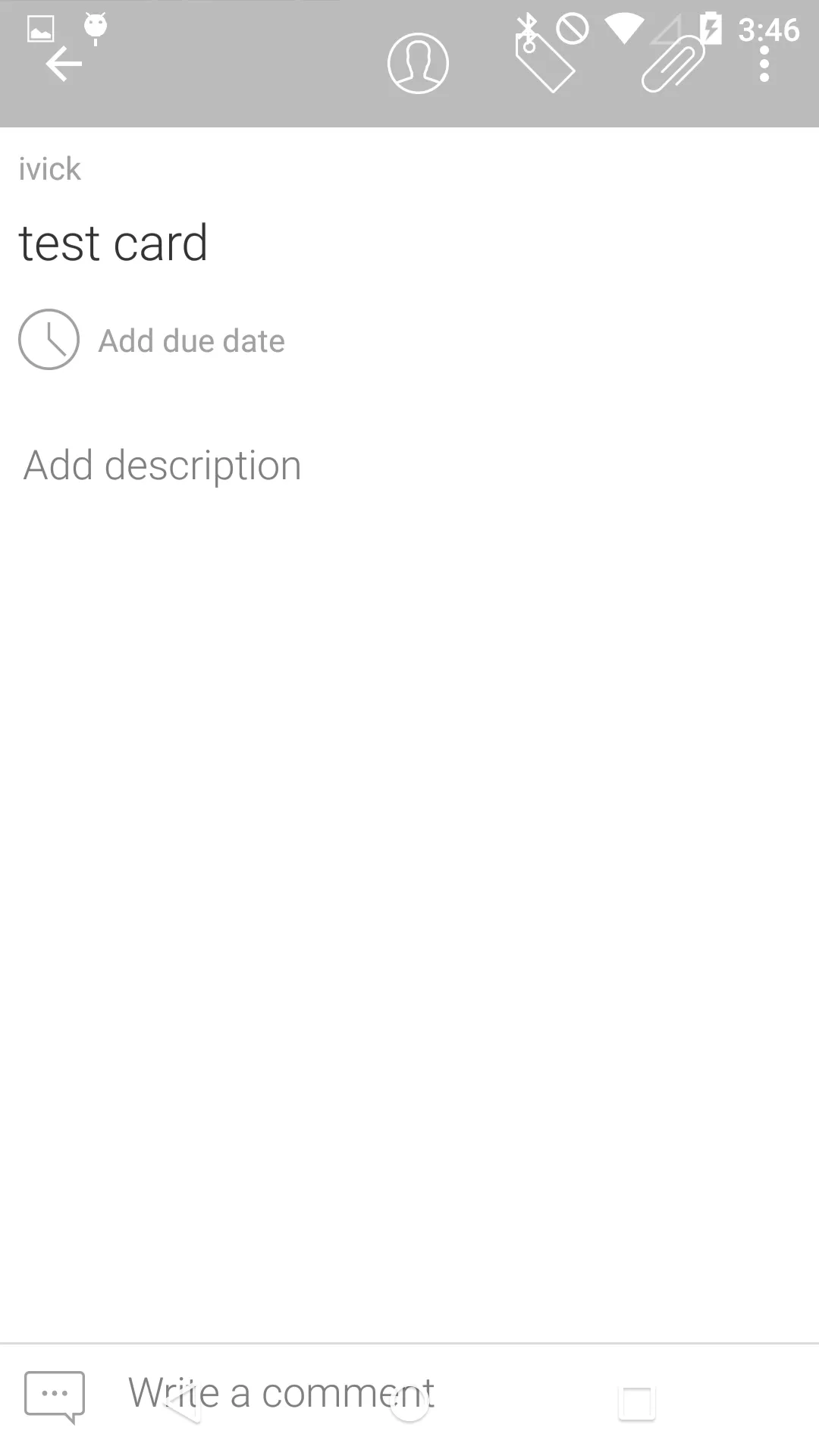
编辑
当我删除时,相同的视图看起来像:
getDialog().getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);