目标和内容
使用Python Plotly.Express,我拥有一个滑块,可以让我在我的数据不同日期之间“滑动”。因此,我可以有一个图表来显示相同日期的数据,然后滑动到另一个日期并有另一个图表,其中包含与滑块日期对应的新数据。
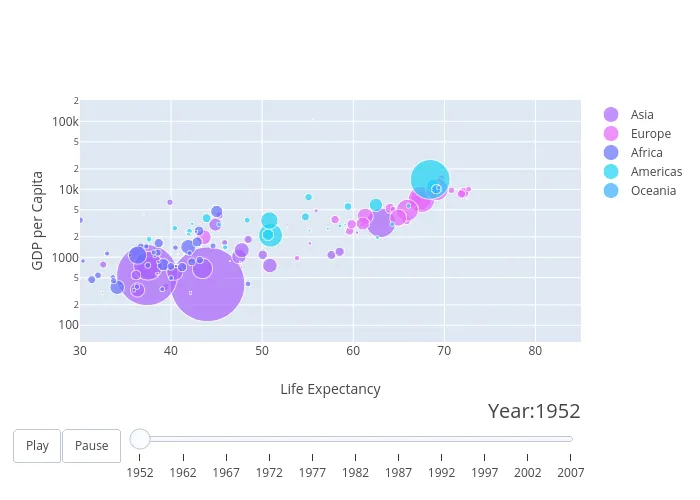
如果难以理解,请参考下面的图片(它是从互联网上获取的,但显示了滑块,可以滑动不同年份):

因此,我的目标是将滑块放置在图表中,以便显示与当前滑块日期相对应的数据。
问题
我的问题是,当我使用滑块时,它确实显示了正确的数据点,但x轴和y轴未更改范围。简而言之,滑动时未能正确自动缩放范围。
我的x轴为分类变量(名称),而y轴为价格。因此,当我滑动到另一个日期时,确实会有点数发生变化,但类别仍保持初始类别。y轴也是如此。
例如,如果我滑动到日期X,我将以A、B和C作为x轴范围,每个范围内y轴位于1-3美元。但是,如果我滑动到日期Y,数据将正确更改,但范围不会缩放到新数据。因此,对于日期Y,我将看不到任何点,因为类别仍然保持为初始的A、B、C,而不是在x轴上显示C、E、F。此外,对于y轴,它仍将仅显示从1到3美元的范围,而不是缩放到新范围3-130$。
我尝试过的方法
我似乎遇到了与这个人相同的问题,但没有答案。我也尝试了她尝试过的方法:https://community.plotly.com/t/auto-scale-plotly-express/33364。我也想尝试这个方法,但我不知道应该在我的代码中正确放置它:https://community.plotly.com/t/solved-how-to-progamatically-autoscale-plot/3278
我的代码
这是我现在的代码:
data.columns = ['price', 'category', 'date']
data = data.sort_values(by=['date', 'price'])
fig = px.scatter(data, x = "category", y = "price", animation_frame="date")
fig.update_layout(
yaxis_title="Price (€)",
)
fig['layout']['updatemenus'][0]['pad']['t'] = 180
fig['layout']['sliders'][0]['pad']['t'] = 200
fig.write_html("/home/**/Desktop/1.html", auto_play=True)
我会尽力为您提供服务。以下是需要翻译的内容:
我希望我说得足够清晰。如果您需要任何额外信息,请告诉我。欢迎任何想法或建议 :)