我在屏幕上有8张表格,并想将它们分成四个窗格。请问如何在
fluidrow()+column()网格中添加垂直和水平线呢?
目标设计:
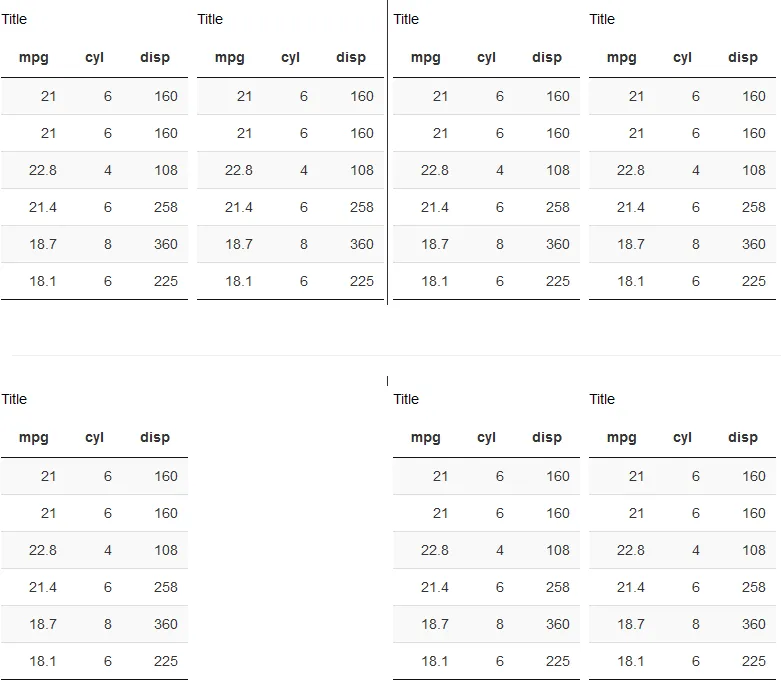
当前设计:
可重现的代码:
DTWrapper <- function(data){
datatable(data,
options = list(dom='t',ordering=F,
columnDefs=list(list(targets=1:2, className="dt-right"))),
caption= htmltools::tags$caption(
style = "caption-side: left; text-align: left; color:black;", "Title"),
rownames = FALSE)
}
################################################################################
server = function(input, output) {
ds <- head(mtcars[,1:3])
output$one <- DT::renderDataTable(DTWrapper(ds))
output$two <- DT::renderDataTable(DTWrapper(ds))
output$three <- DT::renderDataTable(DTWrapper(ds))
output$four <- DT::renderDataTable(DTWrapper(ds))
output$five <- DT::renderDataTable(DTWrapper(ds))
output$six <- DT::renderDataTable(DTWrapper(ds))
output$seven <- DT::renderDataTable(DTWrapper(ds))
output$eight <- DT::renderDataTable(DTWrapper(ds))
}
################################################################################
ui = fluidPage(
fluidRow(column(2, DT::dataTableOutput("one"),style='margin-bottom:30px; padding: 5px;')
,column(2,
DT::dataTableOutput("two"),style='margin-bottom:30px;border-right:1px solid; padding: 5px;')
,column(2,
DT::dataTableOutput("three"),style='margin-bottom:30px; padding: 5px;')
,column(2,
DT::dataTableOutput("four"),style='margin-bottom:30px; padding: 5px;')
), hr(),
fluidRow(column(2,
DT::dataTableOutput("five"),style='margin-bottom:30px; padding: 5px;')
,column(2,style='margin-bottom:30px;border-right:1px solid; padding: 5px;')
,column(2,
DT::dataTableOutput("seven"),style='margin-bottom:30px; padding: 5px;')
,column(2,
DT::dataTableOutput("eight"),style='margin-bottom:30px; padding: 5px;')
)
)
shinyApp(server=server, ui=ui)
编辑:
根据 @Hao 的回答,我尝试给 column(.) 添加了 border-right 样式,但结果并不如预期。